Oferecer uma boa experiência para o usuário é – ou deveria ser – o principal objetivo de um site, mas existem alguns elementos de design que podem acabar com seus esforços. Entenda quais são e porque você deve evitá-los!
Como o design ruim do seu site pode impactar seus resultados
Os mecanismos de busca possuem algoritmos cada vez mais inteligentes e especializados em encontrar os melhores resultados disponíveis na internet para atender às pesquisas dos usuários.
Por isso, para que suas páginas atinjam altas classificações nas SERPs, é preciso conhecer os fatores de ranqueamento dos buscadores e otimizar seu site para atender aos critérios estabelecidos.
O vice-presidente de operações da WrightIMC, Elmer Boutin, explica que a pesquisa orgânica conta com dois principais pilares: o conteúdo e a experiência do usuário. De acordo com ele:
“Se você projetar seu site com a ideia de obter respostas para as perguntas dos visitantes da maneira mais eficiente possível, seu site deve ganhar mais atenção na pesquisa orgânica”
Ele lembra que sites com tempo de carregamento maior do que três segundos sofrem com maiores taxas de rejeição, pois os mecanismos de busca entendem que esses sites não oferecem uma boa experiência. Para o especialista, os itens que mais dificultam o design responsivo são:
- vídeos com reprodução automática;
- imagens muito grandes e difíceis de carregar;
- fontes personalizadas, que provavelmente não estão no conjunto de fontes padrão dos dispositivos dos usuários.
Todos esses elementos de design, e alguns outros, acabam prejudicando a experiência do usuário, além da otimização de conversão e dos padrões de acessibilidade.
Exemplos de páginas com design ruim e seus impactos na UX
Para ilustrar como elementos de design mal planejados atrapalham a experiência do usuário, o especialista fez dois testes que mostram a visualização do carregamento de uma página, frame a frame, desde que o usuário acessa, até o momento final.
Para realizar o teste, o especialista utilizou o site WebPageTest.org e simulou o acesso no dispositivo smartphone Galaxy S7, em uma conexão LTE. Veja os resultados:
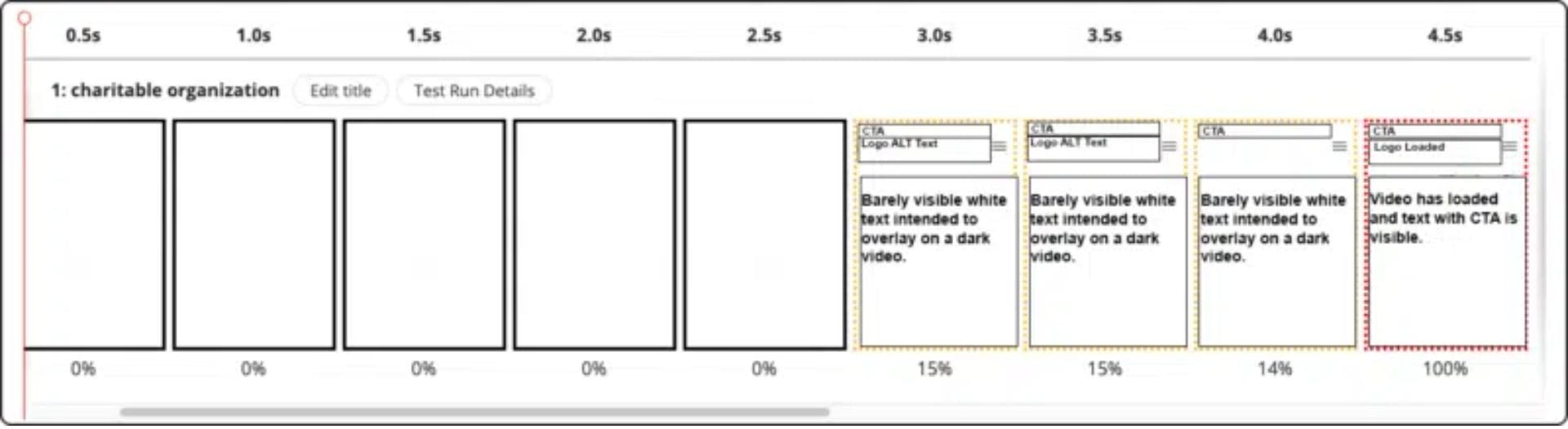
Teste em site de instituição de caridade
O primeiro teste foi realizado em um site menor, de uma instituição de caridade não identificada pelo especialista.

Como é possível observar na imagem, a página não apresenta nenhum dado até o terceiro segundo de espera do usuário. Isso acontece porque a página possui um vídeo em larga escala, que empurra o conteúdo principal abaixo do limite de indexação dos buscadores.
Além disso, apesar do CTA superior ser facilmente visível, o logotipo da instituição não é carregado até o 4,5 segundo, e antes disso apenas o texto ALT é exibido, o que pode causar no usuário a sensação de estar no domínio errado.
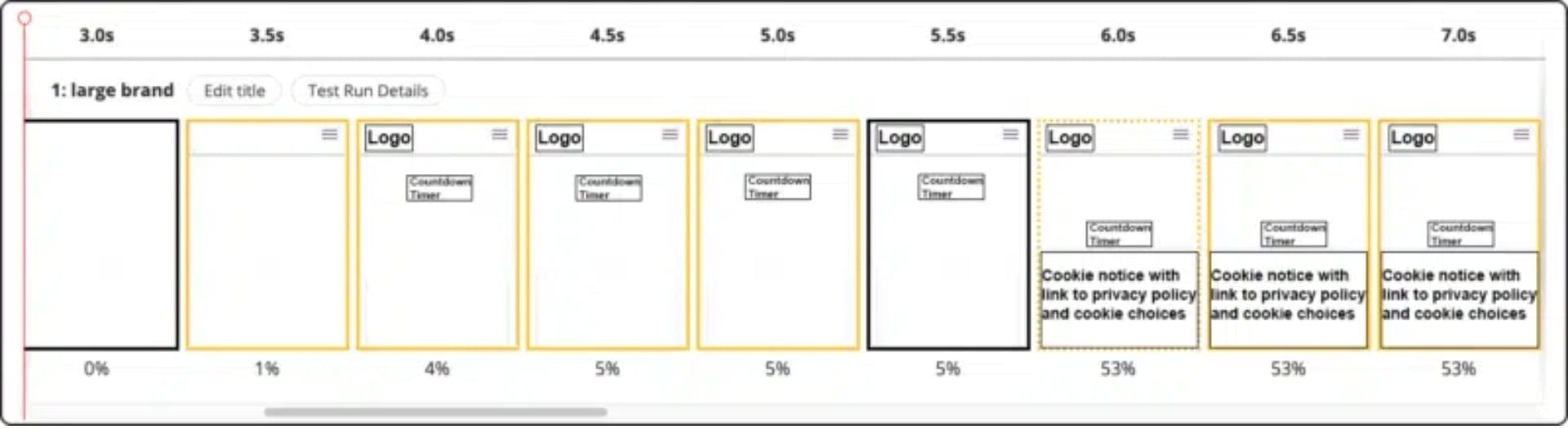
Teste em site de marca conhecida
O segundo teste foi realizado em um site mais popular, de uma marca conhecida, mas não identificada pelo especialista.

O site possui uma grande imagem, provavelmente um banner inicial, muito grande e pouco otimizado, que está empurrando o conteúdo abaixo do limite de indexação, além de conter uma fonte personalizada, que deve ser baixada antes que qualquer coisa seja exibida.
O exemplo mostra que nada além do menu é carregado até o quarto segundo de espera. A dica do especialista é que, se algo no seu site precisa ser cronometrado para identificar o tempo de carregamento, aquele elemento não deve estar lá.
Ao todo, leva mais de 10 segundos para esta página baixar completamente, considerando o tempo de download da fonte personalizada (quatro segundos). Além disso, o primeiro elemento escrito aparece apenas no sexto segundo e é o aviso de cookies que, juntamente com a imagem principal, ocupam toda a tela.
Por que esses erros acontecem e como evitá-los?
Por fim, o especialista compartilha sobre as respostas que costuma ouvir quando questiona designers e desenvolvedores sobre esses elementos que causam lentidão e atrapalham a experiência do usuário. De acordo com ele, as respostas mais comuns são:
- “Todo mundo está projetando seus sites assim.”;
- “Os motores de busca são injustos na forma como julgam os tempos de download. Nossas ferramentas nos dizem que está tudo bem.”;
- “Mas… a marca!”.
É preciso entender que sua empresa pode oferecer um site atrativo, mas que seja competitivo em termos de velocidade de carregamento. A marca é importante, mas a experiência do usuário é o que realmente impacta, tanto para o seu site quanto para os mecanismos de busca. Pensando nisso, Boutin comenta que os profissionais de marketing digital devem ficar atentos a esses fatores no momento da criação ou otimização das páginas:
“É nosso trabalho ajudar nossos clientes, parceiros e colegas a criar sites atraentes que baixam rapidamente e atendem às expectativas dos visitantes do site, mantendo uma boa aparência.”
Faça parte da nossa Lista VIP e receba toda semana as principais novidades sobre Marketing Digital. Participe também do grupo da Agência Mestre no Telegram e receba novidades na palma da sua mão!









