Olá leitores da Agência Mestre, hoje irei falar sobre como o novo padrão HTML 5 irá afetar o ramo de otimização de sites.
Desde 1999 o padrão de linguagem de marcação da internet é o HTML 4.01, o qual usamos até hoje para construirmos nossas páginas. Este padrão tem nos servido bem, mas com o passar do tempo viu-se a necessidade de melhorar alguns pontos e adicionar novas funcionalidades e/ou melhorar algumas existentes.
Para tanto, está em desenvolvimento o padrão HTML 5, que trará consigo melhorias no dinamismo e na segmentação das páginas. Algumas dessas novidades que virão pela frente, vão ser muito importantes para o profissional de SEO. Vejamos algumas delas:
Elementos de Segmentação
São elementos que ajudarão a organizar melhor a estrutura da página e torná-las mais amigáveis para os desenvolvedores e também para os search engines. São as alterações mais interessantes para nós, profissionais de SEO.
- <header> – É uma tag especializada para cabeçalhos, onde você pode adicionar elementos de cabeçalho(H1, H2, H3, etc…), parágrafos de texto, links ou qualquer elemento que achar relevante para seu cabeçalho.
- <hgroup> – Grupo de elementos de cabeçalho.
- <article> – Esta tag é provavelmente a melhor adição do ponto de vista de SEO, pois deve ser usada para marcar o conteúdo de blogs, revistas e jornais online ou de qualquer conteúdo nesse sentido. Ela visa facilitar que Search Engines identifiquem onde, de fato, está o conteúdo de uma página. De acordo com vários especialistas, o conteúdo que estiver dentro desta tag provavelmente terá peso maior para os motores de busca.
- <section> – Usada para identificar grupos de conteúdo temático dentro da página. Normalmente, uma seção marcada com essa tag possui um cabeçalho(<header>) e um rodapé(<footer>) – exemplo mais abaixo.
- <aside> – Grupo de conteúdo não relacionado com o site, como propagandas ou links de patrocinadores
- <nav> – Identifica um grupo de links – foi desenvolvida para indicar a seção de navegação de um site.
- <footer> – Usada para o desenvolvimento de rodapés, sejam eles de uma seção ou de uma página.
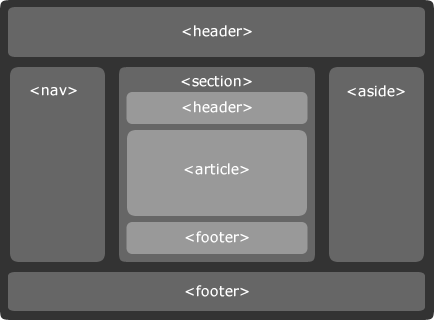
Abaixo, podemos ver como ficaria um esquema lógico de uma página que usa essas tags:

Fonte da imagem: smashingmagazine.com
Elementos Interativos
Algumas novas tags pretendem facilitar o desenvolvimento de elementos animados como um menu ou promover algum tipo de interação do usuário com a página que ele está vendo. As tags são:
- <details> – Este elemento esconde um texto extra até que este seja requisitado. Pode ser usado como técnica de Gray Hat, mas todos sabemos que esconder conteúdo não é muito recomendável.
- <menu> – Permitirá criar menus com facilidade e rapidez, sendo muito útil para otimizar a usabilidade da página.
A tag details, atualmente, já é implementada em alguns sites através de jQuery, o próprio Google usa essa funcionalidade de “esconder” detalhes sobre alguma informação ou ferramenta atrás de um “falso” link.
O que acontece é que ao clicar neste link, o usuário não é levado à uma outra página, apenas é usado jQuery para exibir um texto anteriormente escondido, justamente por serem detalhes normalmente desnecessários de serem exibidos.
O fato é que tanto esta técnica, quanto a tag details, realmente esbarram em Black Hat SEO, por esconderem realmente o conteúdo, e não é aconselhável o uso. Qualquer descuido pode ser interpretado como Black Hat e a punição é certa.
Elementos de Mídia Embutida
Elementos de mídia embutida são elementos que importam recursos externos à página, tais como: vídeo, áudio, widgets, etc. Com as tags <audio> e <video> do HTML 5, poderemos adicionar arquivos de áudio e vídeo com a mesma facilidade que adicionamos uma imagem atualmente, e a otimização destes elementos também será bem simples, já que eles contarão com o atributo de descrição alternativa (mais conhecidos como alt tags ou alt text).
Vale a pena lembrar que o HTML 5 ainda deve demorar para ganhar força e prevalecer na web, e, apenas quando ele for largamente utilizado é que será possível analisar a diferença que eles poderão fazer no rastreamento, indexação e ranking de Search Engines
Mas uma característica necessária para todo bom profissional de SEO é saber enxergar a frente do seu tempo e, por isso, desde já devemos ficar atentos às mudanças! Aliás, você ficou animado com essas novidades? Compartilhe sua opinião na nossa área de comentários! Abraços, e até a próxima!








“Qualquer descuido pode ser interpretado como Black Hat e a punição é certa.”
Calma, não é assim.
Antes esse conteudo é analisado.
Isso mesmo Diego, por isso: “pode ser interpretado” – sendo interpretado como Black Hat, é punido.
É atualização é sempre bom, mas o HTML da um UP, e os navegadores não acompanham ai fica complicado, pq temos q esperar eles se atualizarem, para começarmos a implantar as mudanças.
Valeu.
Passou quase um 1 ano após a criação desse artigo e o que mudou ? html 5 é ou não uma parte importante para SEO, até agora não me deparei com nenhum site com SEO bem colocado com html 5 alguém fez algum teste ?
Bom, devo dizer que até agora não me atentei se já passei por algum site html 5 ou não. Web semântica é um fator pequeno de rankings, então, HTML 5 deve ajudar, mas não, ser o break-or-make da coisa,
essas técnicas descritas acima não são relevantes, apesar de contar pontos. A partir de 2011, o Google MSN e Yahoo implantaram mudanças em seus algoritmos, one a relevância está para uma boa posição estão em outros fatores.
Vale lembrar que até hoje vejo sites totalmente feitos com tabelas e outros ainda engatinhando em SEO, tudo ainda é muito novo, mas depende dos bons profissionais conscientizar seus clientes e empresas sobre o uso, só espero que com essas atualizações os navegadores melhorem a interpretação e cheguem a um consenso.
eu não entendi o que a senhora quis dizer com “só espero que com essas atualizações os navegadores melhorem a interpretação e cheguem a um consenso.”
1) Sobre qual consenso se refere?
2) Navegador tem nenhuma relação com SEO?
vale lembrar que um bom posicionamento envolve um trabalho completo de SEO, tanto em ambiente interno e externo.
Olá José Mário, li seu post e achei interessante, apesar do erro grotesco de interpretação da tag H.
Citação ” – É uma tag especializada para cabeçalhos, onde você pode adicionar elementos de cabeçalho(H1, H2, H3, etc…), parágrafos de texto, links ou qualquer elemento que achar relevante para seu cabeçalho.”
As tags H1, H2, H3, etc, não tem nenhuma relação a tag Header. São totalmente independentes e as tags H servem para dar um título a um conteúdo, uma forma de estrutura do conteúdo da página. O caminho percorrido pelos spyders em realção ao conteúdo são: META tag description ?> tag H1, etc…e conteúdo.
Isso nos leva a pensar que as tags H1, etc são muito mais utilizadas no conteúdo da pagina (DIV content) e não na DIV header.
As tags H também dão relevância ao conteúdo da página, quando vc usa a tag H1 e em outro conteúdo da mesma página, a tag H5, vc está dizendo que o conteúdo da tag H1 tem mais relevância do que a tag H5.
Essa confusão sobre as tags Header e H é bastante comum, porem não podemos cometer esse erro primária.
Tenho uma agência de desenvolvimento web e estou com uma dúvida…
Será que usar HTML5 para criar sites para clientes faz com que eles tenham uma vantagem sobre seus concorrentes?
a linguagem HTML5 té dá mais recursos a serem utilizados. Uma maior capacidade de realizar “coisas novas”…
o diferencial acontece quando vc usa esses novos recursos…
abraços
Não ficou claro como funciona a Tag menu
José Mário, gostei do post mas gostaria que você me tirasse uma dúvida:
segundo as guidelines de SEO, sempre foi recomendado o uso de apenas um por página, mas com o HTML5 e a tag article eu me pergunto se continua errado utilizá-lo mais de uma vez.
A situação é a seguinte:
se eu tenho uma com vários ‘s. Cada poderia ter o seu respectivo ?
agradeço desde já.
O html5 é um avanço para navegadores.
Mas, vale lembrar que o que reamente conta é:
Conteúdo original, velocidade e imagens otimização…
Por mais grandioso que seja o html5 ele nada faz sozinha.
Um código bem estruturado ajuda bastante, mas seo está muito além disso.