
Olá leitores da Agência Mestre,
A web é um conglomerado de informação, interconectado, e que em muitas vezes é repete-se como se fosse uma xerox de um livro. Pois bem, quando se encontram páginas em URLs (endereços) diferentes que possuem o mesmo conteúdo, diz-se, popularmente, que você encontrou um conteúdo duplicado.
O trabalho dos mecanismos de busca, tais como Google e Bing, é indexar todo o tipo de informação, tornando-a acessível através de seus websites de busca, mas e quando eles se deparam com a mesma “página” de um livro várias vezes? Neste caso, eles aplicam algortimos para eliminar duplicadas, limpando o seu índice de busca de resultados repetidos.
Meu site possui conteúdo duplicado?
Uma das maiores dúvidas quando você ler este artigo é “Meu site possuí conteúdo duplicado?”. Esta dúvida assola grande parte dos desenvolvedores web e profissionais de SEO pois detectar conteúdo duplicado não é uma tarefa simples, mas também não é impossível. Vejamos alguns casos clássicos, que cobrem cerca de 90% dos problemas de conteúdo duplicado:
Múltiplos Domínios – O mesmo conteúdo
É muito comum recebermos pedidos de ajuda em projetos, onde as empresas/donos compraram diversos domínios com finalidade de proteger a sua marca. Só que ao acessarmos as URLs que foram adquiridas, nos deparamos sempre com o mesmo conteúdo.
A pluralidade de domínios para proteção de marca é até que boa, mas não é correto disponibilizar o mesmo conteúdo em vários domínios. O Google e o usuário podem se confundir a respeito de qual é a original. Mais especificamente no que tange os mecanismos de busca, eles identificam todos os domínios como concorrentes, prejudicando a sua aparição nos resultados da busca.
A solução para este problema é simples: basta adicionar um redirecionamento 301 de todos os domínios para apenas um, assim ao acessar as URLs, o usuário e conseqüentemente todo o link juice será direcionado para o domínio correto.
Domínios com www vs Domínios sem www

Isto acontece pois alguns usuários podem linkar para suas páginas com a URL meusite.com/pagina.html e outros podem linkar para suas páginas com a URL www.meusite.com/pagina.html. Qual é a correta?
Os mecanismos de busca identificam estas páginas como diferentes e assim decidem escolher uma das duas como o conteúdo original.
Para solucionar este problema, utilize-se novamente do redirecionamento 301, fazendo com que ao acessar o seu website, todas as páginas sejam direcionadas com OU sem www. É importante escolher apenas um modo.
Em alguns casos que você não puder utilizar o recurso do redirecionamento 301, uma solução é o uso da canonical tag.
Páginas com URLs diferentes mas conteúdo igual
Este tipo de problema é muito comum em sites de ecommerce, onde consegue-se acessar duas páginas que possuem o mesmo conteúdo, através de caminhos diferentes. Por exemplo:
Página Inicial > Televisores > 42″ > LG
Página Inicial > Televisores > LG > 42″
Imagine que fazendo os caminhos ilustrados acima, produzam as seguintes URLs:
http://www.meusite.com/televisores/42/LG
http://www.meusite.com/televisores/LG/42
Desta forma, podemos acessar o mesmo conteúdo através de duas URLs distintas, resultando em um conteúdo duplicado. O correto neste caso é fazer uso da Canonical Tag, que garante que os mecanismos de busca não irão caracterizar as duas páginas como iguais, mas sim identificar apenas uma como sendo o conteúdo original.
Títulos e Meta Tags duplicadas
Páginas com title tags e meta description idênticas, fato que além de poder ser interpretado como conteúdo duplicado também pode gerar competição desnecessária entre páginas de conteúdo diferente.
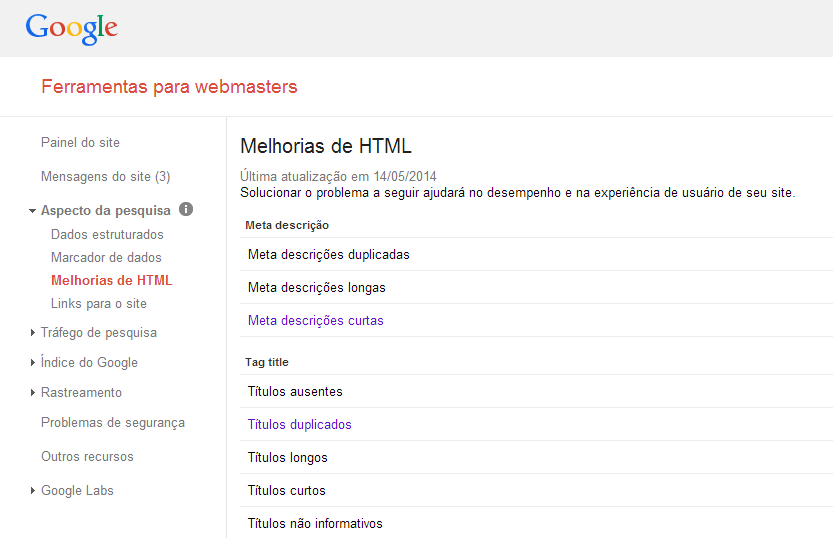
O Google possui uma área no Google Webmaster Tools que mostra os problemas com títulos e meta descriptions duplicadas. Para acessar esta área siga o caminho:

Nesta área o Google mostra a quantidade de meta descriptions duplicadas, além de mostrar quais são estas páginas. O mesmo é válido para títulos, onde ele indica ainda se existem títulos longos de mais.
Sites com traduções
Uma dúvida recente de um dos alunos do Mestre Academy me chamou atenção:
Pessoal, estou com uma dúvida sobre o módulo 3. Um site que publica algumas traduções de artigos, artigos que eram e estão publicados em português em um site x e que o site y pega essa artigo, traduz para o inglês e publica no site y. Isso é prejudicial em termos de SEO ? Isso deve ser avisado no início do artigo com um link para o artigo em pt-br, mesmo que seja irrelevante(visto que usuários do site em inglês não sabem pt-br. Ou não precisa se preocupar e não precisa fazer nada ?
Quando você tiver um projeto, onde existe uma página que é a tradução de outra, por exemplo, de português para espanhol, o ideal é você usar a tag de marcação rel=alternate hreflang=”x” como é mostrado neste guia do Google .
Esta abordagem também é recomendado também em casos onde o seu conteúdo apresenta pequenas variações regionais de idioma. Por exemplo, um conteúdo em inglês, voltado ao público dos Estados Unidos, e outro conteúdo voltado ao público da Grã-Bretanha. Ambos os países falam inglês, mas existem pequenas diferenças na escrita.
Ainda sobre a dúvida do nosso aluno do Academy, caso o site Y mencionado não seja detentor de direitos, pode ser que um dia o Google faça tal leitura e entenda como conteúdo duplicado. O ponto é que nunca os sites X e Y competirão no mesmo espaço, assim não é um “problemão”. A minha preocupação é que se qualquer um puder fazer a tradução do site X, então poderá haver uma série de cópias espalhadas no mundo.
Um exemplo simples do que me refiro são os sites de letras de músicas. Todo mundo copia a original e a tradução. O Google vê tudo como conteúdo duplicado e vai acabar escolhendo poucos para participar da sua listagem de sites.
Conteúdo Duplicado na Busca Interna
Basicamente, a busca interna do website é um recurso muito utilizado pelos usuários de um e-Commerce ou ainda um website comum para encontrar a informação que eles desejam. Através dela, o usuário espera encontrar uma informação relevante, pontual, ou no mínimo similar ao que deseja.
Pois bem, com uma busca interna bem robusta você consegue atender estes requisitos, mas estamos falando de SEO correto? E um problema bem comum quando se possui um sistema de busca interna é gerar conteúdo duplicado, ou melhor, criar páginas infinitas. Mas aí vem o seu pensamento, essas páginas indexam? Sim, se você não fizer um controle dessas páginas, você pode produzir uma página para cada termo diferente que os usuários digitarem no seu website.
Páginas Que Não Exibem Nada
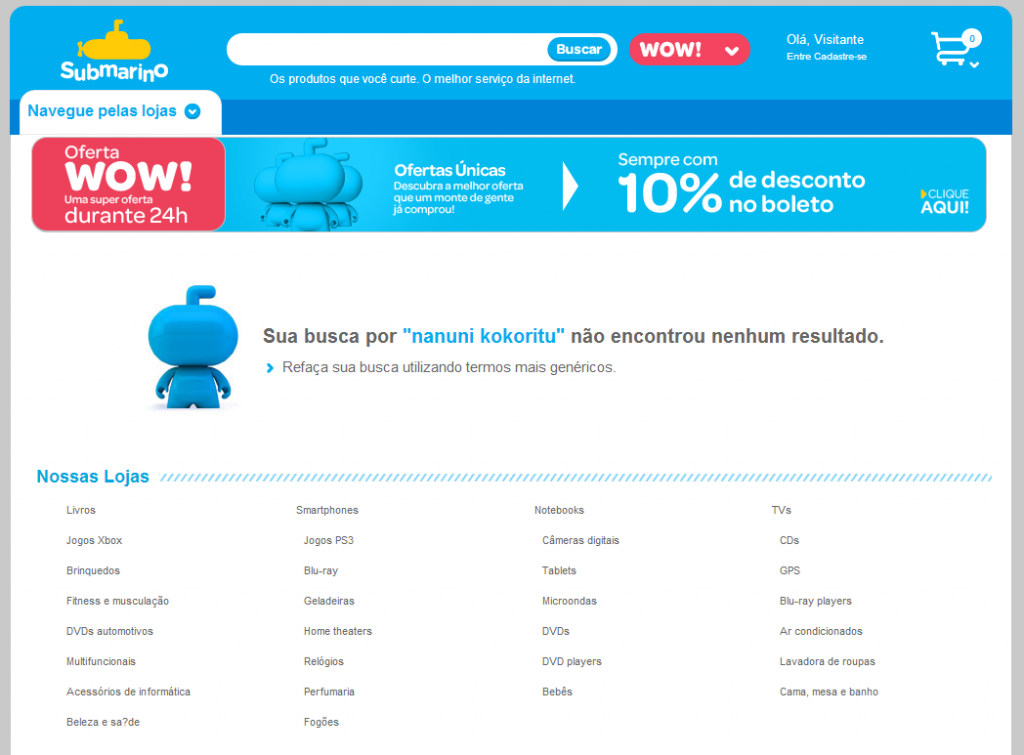
Para entender o problema de conteúdo duplicado, vamos tomar como exemplo um dos maiores website de e-Commerce brasileiro: o Submarino.com.br. Com um sistema de busca incrível, o Submarino consegue encontrar em toda a sua base produtos que contenham a palavra-chave definida pelo usuário. Mas e quando ele não encontra? Um exemplo bem claro é quando pesquisamos pelo nosso termo favorito “nanuni kokoritu”.

Aqui entra o trabalho de um profissional de SEO, onde você deve reparar por padrões e de posse destes padrões, você deve tentar identificar problemas na página. Alguns me chamaram a atenção:
- O diretório da URL de busca não é bloqueado no robots.txt, logo pode ser lida pelos mecanismos de busca;
- A página não possui meta noindex, logo pode ser indexada;
- O título se mantém o mesmo para qualquer busca não encontrada;
- A única porção de conteúdo que se altera é “Sua pesquisa por * encontrou nenhum resultado;
Entenda a proporção do problema: caso alguém resolva criar uma série de links para os resultados não existentes do Submarino, a quantidade de conteúdo duplicado gerado será gigantesco.
Qual a Solução para a Busca Interna?
Na minha visão, uma solução simples para o caso é a utilização da meta tag noindex. Com essa meta tag, o mecanismo de busca irá ler a página e não irá exibi-la nos seus resultados de busca. Você pode ainda perguntar, mas e a canonical tag, não deveria ser utilizada nesse caso? Eu lhe afirmo que não, pois nesse caso, você não possui uma “versão” ou “página” que represente a versão única do conteúdo, mas sim um grupo de páginas que existem mas são tecnicamente independentes.
Ferramentas úteis para detectar conteúdo duplicado
Existem algumas boas ferramentas gratuitas, que podem ajudar a identificar se o seu site tem conteúdo duplicado:
1. Duplicate content tool: uma ferramenta gratuita bastando se cadastrar e usar. Com ela é possível determinar:
- A existência de versões com www e sem www da sua página;
- Verificar o cache do Google;
- Verificar o nível de similaridade entre as páginas do seu site;
- Checagem da dispersão do Pagerank ( se versões com www e sem www das suas páginas caso existam contém diferentes PRs );
2. Xenu: Verifica o seu site e retorna uma tabela contendo todas as URLs disponíveis no seu site, tudo o que você tem que fazer é verificar as meta tags e ver se elas não estão duplicadas.
3. Google Webmaster Tools: Também pode ser usado para encontrar e identificar títulos e meta tags duplicadas.
Guia Rápido para Detectar Conteúdo Duplicado
Vimos acima como o Google Webmaster Tools pode nos ajudar com isso, mas o próprio Google também é muito útil para isso e veremos agora como utiliza-lo para verificar se você tem um problema de conteúdo duplicado.
O que faremos é simplesmente olhar no index do Google para ver está indexado, identificando o que é duplicado.
Use seu bom senso
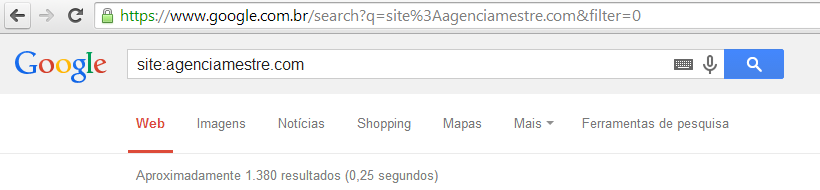
Comece fazendo uma busca do tipo site:exemplo.com.br.

Dica: após fazer a busca, adicione &filter=0 no fim da URL que foi gerada na barra de endereço do seu navegador para que o Google não omita nenhum resultado.

Preste atenção na quantidade de páginas indexadas. Você realmente tem esse número de páginas ou o número está muito alto? Se estiver, você tem conteúdo duplicado.
Percorra os resultados
Provavelmente foi a primeira coisa que você pensou, e se ainda não fez, percorra as páginas para ver os resultados.
Procure por URLs parecidas, mal formadas, com query strings (como ?=sessionid ou ?first_page etc.), que levem a páginas idênticas. Preste mais atenção nas ultimas páginas, é lá que geralmente ficam escondidos os erros. Veja se os títulos e descrições não são os mesmos.
Verifique os resultados suspeitos
Pegue alguma query string encontrada nos resultados, por exemplo:
?atributo_valor
Será que essa string vai te causar problema? Cheque o que está indexado (página no cache do Google) para ver se há algum problema.
Mesmo que a versão sem a string apresente um conteúdo diferente, ela pode ter as mesmas meta tags e title. Ou seja, conteúdo duplicado.
Descubra quantas páginas estão duplicadas
Não é muito difícil. Utilize o modelo para fazer uma busca:
site:exemplo.com.br inurl:atributo_valor (exemplo que vimos acima)
Aqui você vai ver exatamente quais páginas duplicadas estão sendo geradas por algum atributo.
Conteúdo Duplicado: É Punição ou Não?
Primeiro de tudo, no caso mais geral, quando uma página da web cai no filtro de conteúdo duplicado ela é colocada nos resultados similares (ou suplementares) do Google e não aparece no índice principal da busca, esta página somente seria acessada no link da mensagem:
Para mostrar os resultados mais relevantes, omitimos algumas entradas bastante semelhantes a 57 já exibidas.
Se quiser, você pode repetir a consulta, incluindo os resultados omitidos.
quando a mensagem aparece.
Conteúdo duplicado tem certa semelhança com indexação de conteúdo em flash. Como o Google não entende corretamente sites que são feitos inteiramente em flash, ele também não rankeia corretamente esses sites. Ele não aplica uma punição a esses sites, ele simplesmente não entende. No caso de conteúdo duplicado, o Google também não pune o site, ele simplesmente não repete na sua busca uma informação que já está lá – Isso seria bem chato.
Punição
Uma punição acontece quando um site que anteriormente possuia um bom posicionamento, comete algum erro (leia-se: webspam, técnicas black hat, link farm, …) e sofre o que o Google chama de “Ranking adjustment” (ajustes no ranking) – uma punição. Enquanto conteúdo duplicado simplesmente não é rankeado.
Um site que publique conteúdo duplicado não recebe punição. O site pode ser relevante, possuir conteúdo original (nem tudo precisa ser duplicado), não usar nenhuma técnica black hat e ainda assim, se lançar uma página que contenha conteúdo duplicado, não aparecer em uma busca pelo tema desta página, pois, obviamente, alguma outra página com a mesma informação (texto idêntico) já está rankeando, não faz sentido mostrar as duas.
Conteúdo Duplicado
O que pode levar alguém a acreditar que conteúdo duplicado seja de fato uma punição é a sensação que o dono de tal página fica em relação à sensação de ter uma página penalizada, ou seja, tanto para uma página penalizada, quanto para uma página filtrada por conteúdo duplicado, as visitas não vêm com tanta intensidade e a página não aparece no topo das buscas. Qual a diferença então?
Conteúdo Duplicado Não é Punição
Uma razão, entre outras, pela qual eu não considero que conteúdo duplicado seja uma punição é o que a Vanessa Fox (ex-Google, desenvolvedora do Webmasters Central) cita em um post do Blog do Webmasters Central:
“Bear in mind that you can add the “&filter=0″ parameter to the end of a Google web search URL to see additional results which might be similar.”
Tenha em mente que você pode adicionar ao final de uma URL de busca do Google o parâmetro ‘&filter=0’ para ver resultados adicionais que podem ser similares
Ou seja, usando este parâmetro, os resultados que foram considerados duplicados aparecem nas buscas. Contudo, não existe um parâmetro “&filter=-30” para que sejam mostrados os resultados que foram penalizados no seu posicionamento anterior à punição.
Outro ponto interessante é o citado no post Duplicate Content Due to Scrapers, por
O Google, de certa forma, admite a falha e Sven Naumann escreveu que simplesmente existir uma cópia de um conteúdo não implica em uma violação de webmaster guidelines proposta pelo Google, e que casos assim requerem mais avaliação para definir qual realmente é o original:
“… identical content showing up on several sites in itself is not inherently regarded as a violation of our webmaster guidelines. This simply leads to further processes with the intent of determining the original source of the content.”
Neste mesmo post, ele também afirma que conteúdo duplicado somente é uma quebra das guidelines do Google se ficar caracterizada a intenção de causar algum prejuízo ou conseguir benefícios através do conteúdo que foi roubado, o que de fato pode levar a uma punição:
“Only when there are signals pointing to deliberate and malicious intent, occurrences of duplicate content might be considered a violation of the webmaster guidelines.”
Sim, punição sim, neste caso, pois o Google realizaria o seu “Ranking Adjustment”. Mas no caso geral, não se trata de punição.
Conteúdo Duplicado, Spam e Punição
Lançar conteúdo duplicado e não conseguir um bom ranking é a mesma coisa de lançar site spam e não rankear, ou seja, o site não será punido, pois o site nem sequer será indexado ou rankeado receberá um bom ranking (posicionamento) para ser punido. Já nasceu errado. O webmaster que copiou o conteúdo ou lançou um site spam terá sensação de estar punido, mas o google não fez isso, o webmaster é quem fez – lançou um site de baixa qualidade e não está rankeado. Melhore a qualidade do site e bons rankings virão em seguida.
Conclusões
Cada vez mais a web cresce em conteúdo, seja em conteúdo duplicado ou em conteúdo “original”. A questão é não dar abertura para que o seu website sofra de conteúdo duplicado, dividindo todo o seu juice e fazendo com que as suas páginas concorram entre si.
Inclua no seu Checklist de SEO a verificação de conteúdo duplicado, pois isto pode fazer com que você ganhe uma melhor visibilidade.
Um abraço!





![ChatGPT – O Guia Definitivo [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/12/chatgpt-270x173.png)



Interessante Fábio.
A pergunta que tenho pra te fazer talvez não se enquadre diretamente no conteúdo abordado, mas se puderes responder, agradeço.
Permitir que as tags (tag cloud) de um blog sejam indexadas pode me trazer algum problema? Sempre tive esta dúvida mas nunca fui atrás e acho que a oportunidade de saber chegou 🙂
Abraço
Nossa, gostei muito desse post. Foi bem útil porque várias coisas que foram tratadas eu ainda não tinha conhecimento. Como por exemplo, as ferramentas gratuitas que podemos utilizar para identificar os conteúdos duplicados.
Parabéns!
@Jackson, eu não costumo deixar a tag cloud indexar. Ela gera um enorme grupo de conteúdo duplicado. A questão é deixar as categorias em aberto e aplicar nofollow na tag cloud juntamente com as metas noindex e nofollow dentro das páginas de tag.
@Mariana, que bom que gostou! Fico muito feliz. Quaisquer sugestões de conteúdo serão bem-vindas.
Excelente texto…como sempre…eu tenho um problema grande, pois tenho que colocar várias fotos de noivas em várias páginas…cada foto uma página…mudar meta tag, e titulos de uma por uma é punk, mas pelo visto não tenho saída né?
Será que é por isso que o google, simplesmente não indexa nenhuma foto do meu site?????
O meu dominio pode se acessar com ou sem o www. e para adicionar o redirecionamento em apenas um, como que faço?
Fala Fábio blza?
Muito bom seu artigo, muito completo, parabéns.
Tenho uma dúvida, no caso se você ver que o seu site está mesmo com conteúdo duplicado.
Para resolver, só tirar pelo robots.txt as páginas duplicadas? Ou aguarda?
E se você estiver punido, ao corrigir o conteúdo duplicado você perde a punição?
Não tive nenhuma experiência com conteúdo dúplicado ainda, por isso tenho essas dúvidas. Valeu!
Olá Fábio, tudo bem?
Olha só, primeiro parabéns pelo texto e grato pela ajuda, já tinha lido sobre o assunto, mas não tinha conseguido entender bem, até agora!
Só uma dúvida, você sabe me dizer se o uso do canonical link que você indica no outro texto pode ser usado no blogger, se tem o mesmo resultado?
Um abraço!
Via: Master New Media
Análisei meu site, obtive muito conteúdo dúplicado por causa da tag cloud, vou seguir as suas dicas.
Dúvida: Tenho um post no blog, contendo título e um texto resumido com um link “saiba mais”, neste caso eu tenho conteúdo duplicado ? se sim, é porque ambos os links irão chegar na mesma url ?
Bom dia nu meu marca realmente que a meta tag duplicado tem algum problema eu posso perder posição por isso?
Tenho um modulo no meu site que exibe noticias RSS de outros sites, isso é considerado conteudo duplicado? Usar RSS atrapalha ou ajuda se tratando de SEO?
Grato!
Oi Fábio, muito bom o seu artigo. Estou começando a estudar sobre SEO e o conteúdo da Agência Mestre está sendo a minha melhor fonte de estudos em português.
Tenho uma dúvida com relação a conteúdo duplicado. Tenho um site com conteúdo em português mas gostaria de fazer uma versão em inglês. Se eu apenas traduzir todo o conteúdo do site para inglês o Google vai considerar conteúdo duplicado? E é melhor eu colocar o conteúdo em inglês em um domínio .com?
Parabéns para toda equipe da Agência Mestre!
Ótimo post, Fábio.
Vi que o MestreSeo permite a indexação das categorias, isso não pode gerar conteúdo duplicado?
Parabéns pelo texto!!!!
mais no caso de sites que liberam a reprodução de seus artigos….
reproduzir estes artigos respeitando os direitos autoriais também pode ser considerado pelo google conteúdo duplicado?
Possuo um e-commerce no qual vários domínios devem apontar para o mesmo conteúdo.
Essas lojas, apresentam produtos de uma marca multinacional mas não vendem os produtos, vendem serviços de assistência técnica autorizada para esses produtos. Por isso, as descrições dos produtos devem ser obrigatoriamente idênticas para todas as lojas. O que muda é apenas a venda de serviço autorizado para os produtos.
E por esse motivo não posso redirecionar para um domínio específico, como indicado no início do artigo pois são lojas concorrentes entre si.
Existe alguma forma de contornar essa situação?
Olá Fabio, tenho tido evoluções muito boas com meu site nas buscas do google e grande parte da informação que tenho para que isso seja possível vem do Agência Mestre, conteúdo de altíssima qualidade sempre!
Estou com um probleminha que tenho dificuldade em encontrar informações para me ajudar. O fato é que fiz uma alteração no meu site e mudei a URL de algumas páginas (“http://www.mazettoseguros.com.br/conteudo/66/Seguro_IDEA” para “http://www.mazettoseguros.com.br/conteudo3/66/Seguro_IDEA” – Repare que altera-se apenas o conteudo para conteudo3 – onde adicionei um menu lateral)
Como o google já havia indexado a URL anterior, ao invés de substituí-la duplicou e fiquei na busca orgânica com os links).
Fiz dessa forma pois recebi a informação de que o google entenderia e substituiria ao invés de duplicar, isso vai ocorrer com o tempo ou “me ferrei”?
Muito obrigado,
Abraços.
Bruno Mazetto.
Oi Fabio! Tenho dois sites que vendem o mesmo produto, porém um vende treinamento empresarial em Brotas (EcoAção) e o outro que aplica este mesmo treinamento em todo o Brasil, com outra marca (Equipes em Ação). Url e conteúdo são diferentes, mas o produto é o mesminho. Não consegui solucionar esta questão no curso que fiz ano passado… Isto é conteúdo duplicado? É linkfarm? Teremos problemas com Google?
Oi, tenho uma dúvida… se eu criar por exemplo dois sites de jogos online com domínios diferentes (porém no mesmo servidor), e no primeiro colocar como prefixo de título dos posts “Jogue agora” e no segundo colocar “Jogue grátis”, eu posso copiar o conteúdo de um para o outro ou teria algum problema?
Olá, posso usar redirecionamento 301 para redirecionar meus links para uma nova versão e o ranking continuará o mesmo? Ex: /jogos_de_carros_e_motos/ para /jogos-de-carros-e-motos/. Outro exemplo é no próprio site de vocês: mestreseo para agenciamestre, vocês usaram somente o 301 e o ranking continuou o mesmo?
Muito bom, Fábio. Estou sempre acompanhando suas postagens e tentando implementar ao máximo suas dicas no desenvolvimento dos sites que administro. Problemas de conteúdo duplicado estou tendo alguns, mas já estou conseguindo solucionar com as suas dicas aqui. Obrigado!
Olá Fábio,
Estou com um problema com conteúdo duplicado mas não sei como resolver. Já fiz várias pesquisas e gostaria de saber se sabe algo a respeito. Alguns links do meu site estão sendo acusados com o titulo duplicado por conta de um parâmetro zx= no final dos links. Eu não sei o que pode estar causando, será que poderia me ajudar?
Exemplo:
/page/30/?zx=309fd755a8fb49c2
/page/30/?zx=85ed64f0ffe1933f
Abraços e parabéns pela postagem!
Oi Julio,
O primeiro passo é descobrir o que causa este parâmetro. Se ele for realmente útil para algum controle interno, tudo bem, mas se não for, descubra o que causa e elimine o problema.
A segunda parte da solução, é entrar no Google Webmaster e solicitar que ele ignore este parâmetro. Este caminho está em Rastreamento > Parâmetros de URL.
Espero ter ajudado.
Anteriormente já havia dito que neste site estava encontrando auxilio para os meus problemas, e mais uma vez obtive o resultado esperado graças ao compartilhamento as informações necessárias neste artigo, mais uma vez os meus sinceros agradecimento!!!
Dicas bem úteis! Infelizmente estou com páginas duplicadas.
Exatamente o que eu estava procurando… valeu!
Obrigada pela ajuda, estava há dias tentando entender este assunto de conteúdo duplicado e agora entendi vou verificar usando suas orientações.
Tenho uma dúvida: por exemplo, fiz 3 posts para um site diferente do meu. Posso usar a ferramenta Publique isso do WordPress para colocar estes textos no meu site? Isso seria considerado conteúdo duplicado ou cópia pelo Google? Obrigada!
Olá Denise, estou pesquisando sobre isso e já encontrei várias respostas diferentes. Enfim, você ainda está passando por isso? Descobriu a resposta?
Oi Wagner, não descobri e parei de procurar. Depois de 7 meses, com certeza aqui não terei a resposta. Não usei a ferramenta e coloquei apenas uma imagem e um link para o artigo em questão. 🙂
Denise, se o conteúdo que foi postado nos 3 sites forem idênticos, sim, é considerado duplicado. Agora se vai ser penalizado ou não, só o tempo dirá.
Muito Obrigada, Danilo ☺
Obrigado!
Ótimo post! Parabéns! Minha duvida é se eu criar um artigo em meu blog e postar o mesmo artigo em vários diretórios diferentes, posso ser punido pelo Google? É considerado conteúdo duplicado?
Conteúdo mostro, muito bom, valeu mesmo, era o que eu estava buscando.
Olá, tudo bem?
Tenho 2 sites do mesmo seguimento (brindes) e uso as mesmas fotos para ambos os sites.
As fotos estão renomeadas com nomes diferentes e o texto dos 2 sites também são diferentes.
Você sabe informar se o Google “enxerga” fotos também como conteúdo duplicado?
Gde abç e parabéns pelo artigo.