
Olá, amigos da Agência Mestre!
Como estão as aplicações e o uso do Facebook para o seu negócio?
Pegando carona no artigo de FBML, onde apresentamos a linguagem e algumas possibilidades de como trabalhar com ela, trouxemos hoje mais uma dica interessante para incrementar sua página: vídeos do Youtube.
É possível, através de FBML, inserir um canal completo do maior portal de vídeos da Internet. A tarefa é bastante simples, não dá tanto trabalho e o resultado é bastante interessante. Siga os passos abaixo:
Passo 1 – No Youtube
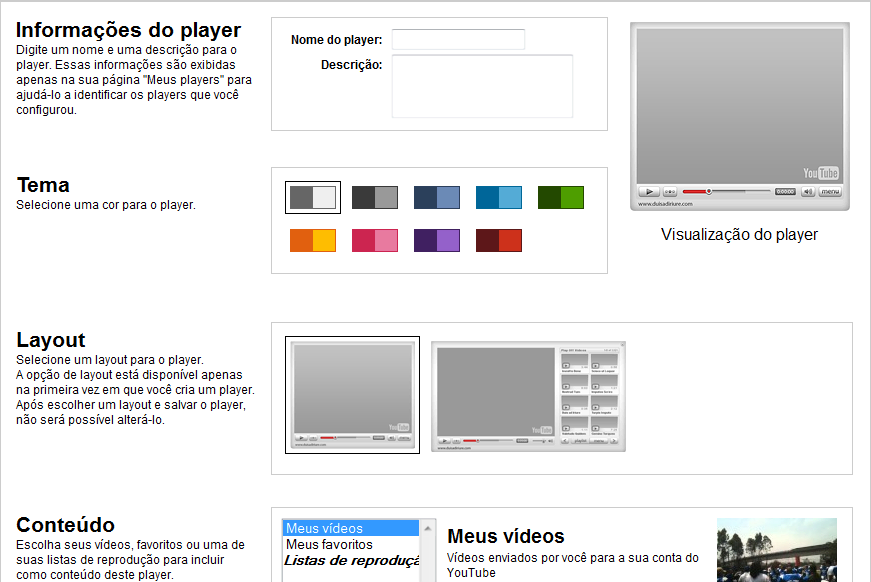
Faça o login com sua conta no Youtube para ter acesso ao seu canal e seus vídeos. Já logado, entre na área de customização de player através deste endereço:
Customize da maneira que achar melhor: título, descrição, tema de cores…

Na parte de Layout, escolha o primeiro modelo de player, sem a coluna da direita que exibe outros vídeos. Isto é necessário, por conta dos limites de espaço da página do Facebook, que não realiza a formatação deste segundo modelo do Youtube.
Escolha a seguir qual será o conteúdo exibido. Se deseja exibir os vídeos que você enviou, ou aqueles favoritos dentro da rede.
Por fim, gere o código, que será algo mais ou menos assim:
<object width="416" height="337"><param name="movie" value="http://www.youtube.com/cp/vjVQa1PpcFNB4FKNgz1oTqLVWrtI2oWxMQ2pl1G5kdk="></param><embed src="https://www.youtube.com/cp/vjVQa1PpcFNB4FKNgz1oTqLVWrtI2oWxMQ2pl1G5kdk=" type="application/x-shockwave-flash" width="416" height="337"></embed></object>
Passo 2 – O FBML
Tenha em mãos o código para inserir o player de Youtube no Facebook:
<fb:swf
swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc=''
imgsrc='' width='492' height='391'/>
Temos acima dois atributos importantes que devem ser alterados por você na hora de montar o FBML: swfsrc e imgsrc.
O primeiro corresponde ao atributo “value” lá no código do Youtube que foi gerado no primeiro passo, basta encontrá-lo, copiar e colar dentro das aspas. Já o segundo refere-se a URL de uma imagem que você precisa inserir como um botão para startar o player recém-criado.
Procure montar, ou encontrar no Google, uma imagem com as mesmas dimensões do seu código. Feito isso, cole o endereço entre as aspas do atributo.
Usando o exemplo do meu canal, encontrando uma imagem via Google Images, montei o seguinte código:
<fb:swf
swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc='https://www.youtube.com/cp/vjVQa1PpcFNB4FKNgz1oTqLVWrtI2oWxMQ2pl1G5kdk='imgsrc='https://platform.ak.fbcdn.net/www/app_full_proxy.php?app=6009294086&v=1&size=o&cksum=481299f11b98086f1a61eaf68949041b&src=http%3A%2F%2Fwww.hyperarts.com%2Ffacebook%2F_img%2Fclick-to-play.gif' width='492' height='391'/>
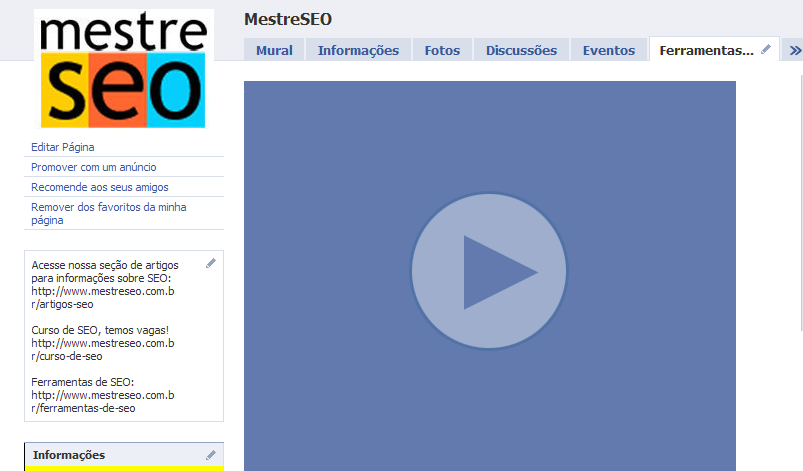
Se tudo deu certo, você terá em sua aba de FBML no Facebook a seguinte imagem:

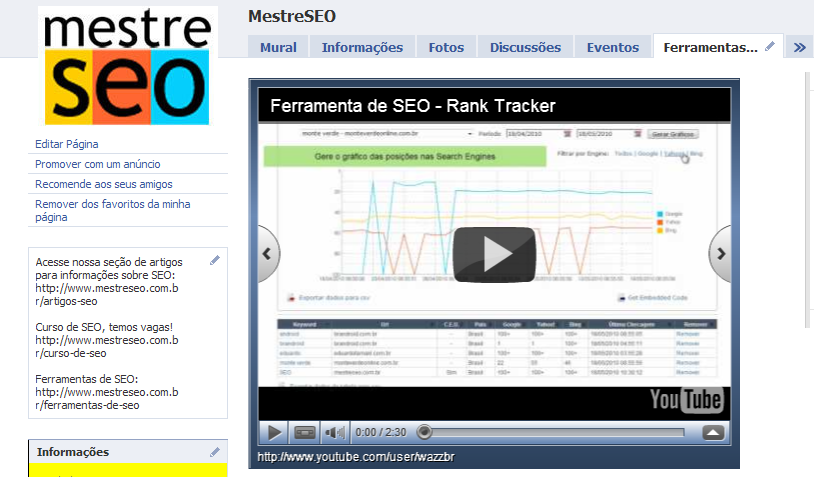
Ao clicarmos no botão, teremos, por fim, o vídeo para ser exibido!

A princípio, passando os olhos pelo artigo e seguindo os passos, a tarefa parece ser complicada. Mas os modelos já vêm prontos e até quem não possui conhecimento específico de códigos, atributos e valores, pode facilmente fazer todo o processo de montagem e inserção de seu canal de vídeos do Youtube dentro de sua página no Facebook.
Experimente, dê um acréscimo à sua fan page. Trabalhe sempre com o FBML para oferecer maiores possibilidades de atrair novos membros que possam curtir o seu trabalho na rede social.










Fala Ique Muniz!
Mandou muito bem nesse post.
parabéns cara!
PS: Uso Google Chrome e a URL do vídeo no Youtube que você colocou no post criou scroll horizontal.
Valeu Domicio!
Vou ver aqui uma outra maneira de exibir os códigos pra não dar esse problema!
Ae beleza?
Cara, mandou bem no post, ótima iniciativa…
Obrigado pelas dicas 😉 e parabéns!
Opa, e aí Jeff!
Obrigado pelo feedback!
Boa tarde, muito bom o post, porém, fiz tudo como falou, mas na hora da imagem, não consigo fazer com que ela apareça na minha página do facebook
vlw
Olá Lucas
A imagem não aparece, mas se você clicar no campo em branco os vídeos surgem? Se sim, é problema com o local que você escolheu a imagem (a url). Tente outra imagem, de outro local. Verifique também o tamanho dela (width / height).
Agora, se ao clicar no espaço que era para ser exibido o canal e nem os vídeos aparecerem, tem algo errado no processo anterior…
Ou ÓTIMO – FANTÁSTICO POST , fiz tudo como vc citou ai e deu tudo certinho.
Parabens mesmo !!!!!
Aproveitar e perguntar, como FAÇO pra o meu Canal ou FBML do FB ser a página incial da minha Página do FB, quando a galera ir pra minha Página ja cair no FBML que é onde estar meu canal do YouTube
Sem mais, obrigado !
Ola.. Só ir na área de Editar Página e logo na primeira página tem o item “Default Landing Tab”.. segundo item ali acima das tres caixinhas pra marcar.. Ali você escolhe qual aba default pra ser aberta assim que alguem entrar na página
Eu fiz as instruções indicadas… mas o layout ficou diferente do que eu estava esperando…
Gostaria de fazer algo como está nesta fan page: http://www.facebook.com/TwoandaHalfMen?sk=app_3801015922
Note que:
– aparece um ícone do Youtube no menu (abaixo da foto principal da fanpage)
– Todos os vídeos do canal são exibidos, em tamanho pequeno.
É possível? Poderia colocar um tutorial sobre isso?
Muito obrigada! Suas dicas são sempre muito úteis.
Ola Tal
Eu coloquei um app parecido com esse (se não for) do seu exemplo em nosso último artigo. O VideoBox. Dê uma olhada!
Eu segui do jeito que vc ensinou ,mas qdo agente clica na aba do video o player
aparece como tivesse desabilitado, ai se clica em cima dele ele funciona.
Não tem como aparece legalzinho assim como no tutorial ?
Eu gostaria de saber como faço para colocar um canal do youtube igual da Claudia Leite ?
Olha o Link :
http://www.facebook.com/ClaudiaLeitte?sk=app_158587972131
Show de bola esse canal dentro do facebook, eu instalei o aplicativo,mas ai disse que era pago,ai
desisti, existe outro parecido com esse sem ser pago ?
No nosso ultimo artigo tem uma dica de app legal de colocar o canal do youtube.
Como inserir mais de uma aba FBML no facebook ?
Tem sim, Valdir…
Existe um App chamado FBML 2, que insere outra aba!
Muito bom o tutorial!
Confesso que não conheço muito do assunto, então me perdi no inicio do passo2. Gerei o código no youtube, mas não sei onde inseri-lo no facebook. Tenho que criar um app para isso? Por enquanto, tudo que quero é vincular meu canal a fan page…até encontrei uns apps que fazem isso, mas pouco customizaveis para escolher os videos a serem exibidos.
Se puder esclarecer serei muito grato!
Prezados
Desculpe usar este form, mas ao enviar na postagem está dando erro.
Li a postagem sobre inserir um canal de videos do youtube no facebook, um post maravilhoso, mas a parte que pensei ser a mais fácil está me tirando o sono, estou tentando simplesmente acessar a custom_player, mas me dá a seguinte mensagem: “Sentimos muito, não foi possível encontrar a página solicitada.” entrei com minha conta no youtube e tentei acessar o link da custom_player mas insiste nesta mensagem.
Tentei também adicionar o aplicativo “video box” e ele até aparece na lista de aplicativos, consigo acessar a página do aplicativo, mas não encontro onde adicionar a minha fan page.
Se puder me ajudar ficarei muito grato!
Abraço
O videobox não achou? No canto inferior da pagina: http://apps.facebook.com/videobox/
Estou com a mesma dúvida do Alexandre, não consigo se quer acessar o Custom Player.
Tente o videobox, Thiago.
As vezes essa prática que eu ensinei há meses já foi quebrada pelo Facebook por conta de ser um trabalho de FBML (que foi descontinuado)
http://apps.facebook.com/videobox/
Estive lendo seu tutorial e resolvi seguir os passos, mas já na primeira encontrei uma dificuldade. o youtube não mostra a configuração do player! Como resolver isso?!
Acho que infelizmente esses passos não devem estar mais funcionando por conta do FBML ter sido excluído do uso pelo Facebook. Tente aplicativos externos, do próprio Youtube, por exemplo, pra incluir seu canal.
Também já dei dicas aqui de um chamado Videobox que é muito bom
Acho que por conta de ter mudado as regras dentro do FB, tirando o FBML, este tipo de código deve ter sido tirado também. Tente os apps externos (tem do próprio Youtube e outros como videobox!)
Meu, eu serei a milésima pessoa a perguntar isso, mas não tá rolando nem com o vídeo box.
Coloco pra utilizar o app, ele me redireciona pra eu escolher uma das páginas que administro. Troco pra usar o facebook como página, diz que não dá que tem que ser usado com o perfil pessoal. E agora?!
tentou este da Involver? https://apps.facebook.com/involver_appjgeph/?ref=ts
Mais eu queria saber como faça sem precisar colocar imagem.
boa tarde
tem como colocar o Vídeo sem precisar de uma imagem em cima
tipo o da pagina do km do vantagem vc clica no play e vai direto para exibiçao sem precisar de dois click
se possivel mandar o codigo para o meu e-mail agradeço
Ola Daniela, como este artigo é antigo já e o FBML nem é estimulado mais, o processo está defasado.
Procure outros apps, como os oficiais do youtube ou esse https://apps.facebook.com/involver_appjgeph/?ref=ts