
Olá, amigos da Agência Mestre!
A customização de uma página do Facebook passa por diversos pontos. Desde descrições, imagens, eventos, é preciso alimentar o novo fã com um conteúdo de qualidade. Um dos pontos atraentes nas Fan Pages é a possibilidade do uso de uma linguagem própria da rede social, capaz de substituir o tradicional HTML. Com ela, abre-se a oportunidade de criar uma landing page dentro de sua página.
Chamada de FBML, ou Facebook Markup Language, a linguagem tem como principal característica a adição de uma aba na sua página de marca. Dentro das configurações, é possível inserir uma codificação. Tal código pode vir de um design de landing page, uma simples imagem de boas vindas, um formulário de envio de contato… Enfim, tudo que já usamos atualmente nas páginas fora da rede social.
Trabalhar com FBML não é complicado. Para começar, é preciso ser administrador de uma página. Para adicionar o aplicativo a ela, visite o site oficial do FBML dentro do Facebook e clique no link no menu “Adicionar à minha página”.
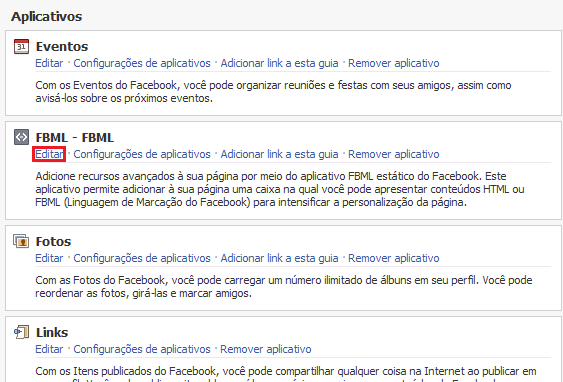
A partir daí, volte às configurações de sua fan page (através do link “editar”). Ali, você verá as configurações básicas e os aplicativos instalados. Encontre a aba da FBML e clique em editar.

Você será direcionado à uma página simples, de apenas dois campos: “título da caixa” e “FBML”. O primeiro é responsável pela nomenclatura da aba na página principal. Já o segundo, é o local para inserção do código propriamente dito.
Para jogar a aba da FBML na home de sua fan page, basta ir no segundo link da imagem acima – “configurações de aplicativos”.
Como qualquer outra linguagem de programação, a FBML possui seus termos e códigos próprios. Para utilizá-los e trabalhar corretamente com eles, recomendo acessar a página oficial de desenvolvedores do aplicativo no Facebook, ou entrar no grupo Learn FBML, que oferece um tutorial completo sobre as tags e como trabalhar com elas.
Colocando em Prática
As aplicações com o aplicativo de FBML podem ser simples ou complexas. Independente de qual for o objetivo, primeiro é preciso definir a linguagem do trabalho. Como já dissemos, é possível inserir a codificação HTML já conhecida, como também utilizar as tags próprias da Facebook Markup Language.
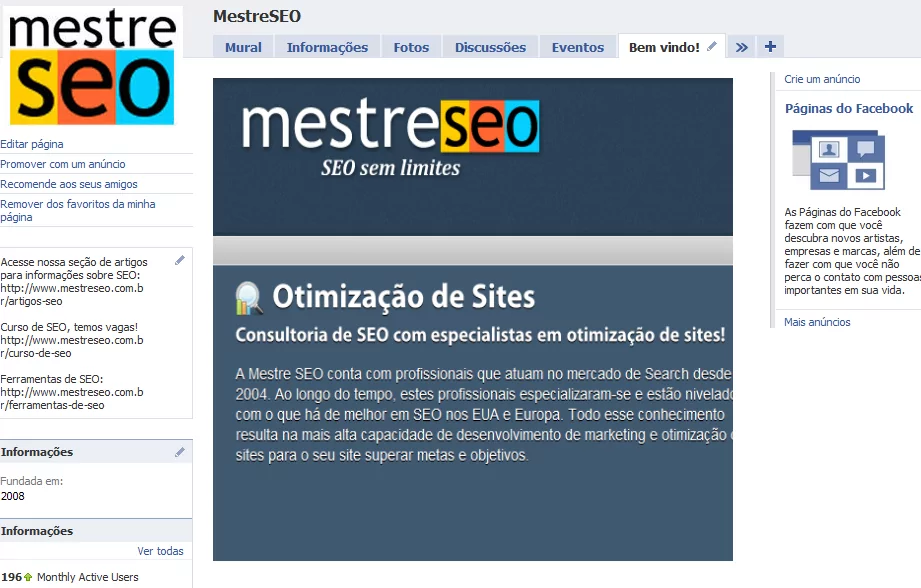
Para ilustrar a primeira opção, pegamos uma imagem simples, fazendo a linkagem para a home da Agência Mestre. Como se fosse uma tela de boas vindas, a imagem serviria como um atrativo para nossa página, mostrando a descrição de nosso trabalho. Na tela de edição, inserimos o conhecido código:
<a href="http://www.mestreseo.com">
<img title="Agência Mestre" src="http://img72.imageshack.us/img72/1290/semttuloyn.png"
alt="Agência Mestre Home" width="554" height="483" />
</a>
Colocando o “Título da Caixa” como Bem vindo!, o resultado foi o seguinte:

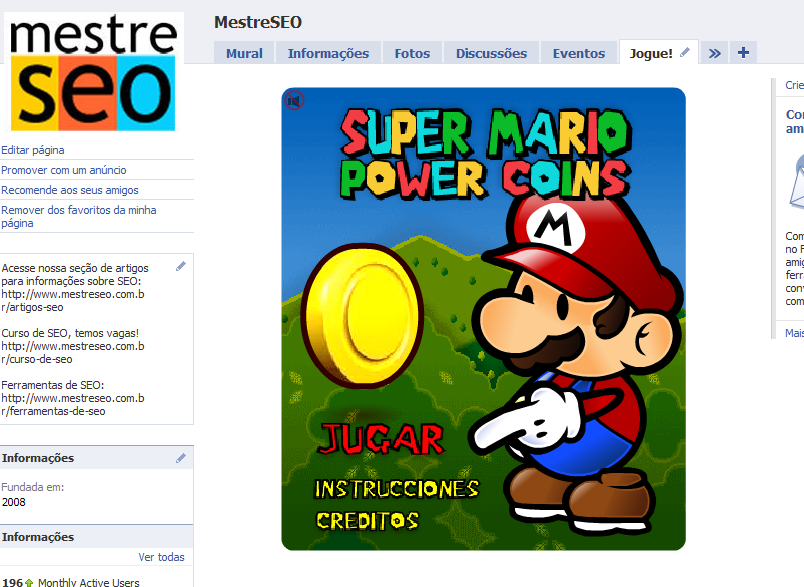
Utilizando a FBML, veja o seguinte exemplo. Escolhemos a tag fb:swf, responsável por inserir arquivos em flash dentro de sua Fan Page. Imagine que você desenvolva, ou já tenha em parceria, um jogo para compartilhar com seus fãs.
A tag padrão para inserir o flash, através do FBML é a seguinte:
<fb:swf swfbgcolor="#000000" swfsrc="" imgstyle="border-width:3px; border-color:black;"
imgsrc="" width="520" height="400" waitforclick="false" />
- bgcolor = a cor de fundo
- swfsrc = o endereço do arquivo flash
- imgsrc = uma imagem estática que servirá para acesso a animação
Adaptando para o nosso exemplo, preenchendo os parâmetros swfsrc e imgsrc, eis o resultado:

São dois exemplos simples, mas que servem como pontapé inicial para você trabalhar tanto com HTML como FBML dentro do Facebook. Incremente, aplique seu conhecimento destas linguagens. O resultado pode ser bastante positivo, como estas grandes empresas:

Nas próximas semanas, traremos mais dicas de como trabalhar com essa linguagem e outros meios interessantes de incrementar sua página. Até lá!










Legal, mas ele será descontinuado.
=]
tem como colocar uma aba FBML como a principal aba de uma FanPage?
Vá nas configurações da página, veja pelas abas… Lá é possível deixar qual será a aba prioritária (aquela que será exibida primeiro)
Olá, Ique Muniz.
Sou a Jacqueline Ferreira, de Salvador – BA.
Primeiramente gostaria de parabenizá-lo pelo post. Excelente.
Sinto falta de pofissionais que enfatizem mais o Facebook como Social Media.
Confesso que tenho algumas dificuldades em monitorar essa rede.
Tentei colocar a página como prioritária e não consigo.
Vou em configurações, seleciono a página que quero que abra quando o usuário entrar na minha página, mas ela não fica. Sempre que saiu da página e volto, ela volta a mostrar o mural.
Como faço pra fixar a página que quero?
Att,
Jacqueline Ferreira
Olá Jaque.
Só respondendo a sua pergunta, talvez já tenha até resolvido o problema, mas caso alguém ainda tenha o mesmo problema é bom ter uma resposta.
No caso, como você é administradora ou já faz parte da fan page, não verá a aba especial que criou e colocou como sendo a aba em que a pessoa verá primeiro ao visualizar sua fan page. Ela só é visível desta forma para pessoas que ainda não são membros da fan page. Quando essas pessoas passarem a “curtir” a página, irão ver o mural (como é o seu caso).
Boa tarde,
Tenho uma duvida, eu Gostaria que a Pagina criada fica-se com um link mais reducido, por exemplo a minh pagina é ( http://www.facebook.com/pages/Funchal-Portugal/PrediHorizonte/100383330032479) mas queria que fica-se assim (http://www.facebook.com/predihorizontelda) já que no perfil já existe o http://www.facebook.com/predihorizonte, mas já vi muitas page com o link reduzido, alguem sabe como faço?
Agradeço a sua ajuda,
Olá Victor! Obrigado pelo comentário.
Sua dúvida é bastante comum entre os usuários de Facebook e é bastante simples de solucionar.
Faça o seguinte: primeiro consiga no mínimo 25 fãs para sua Página. Peça para amigos curtirem para chegar nesta quantidade.
Depois, basta ir nesse endereço: http://www.facebook.com/username/
Aí será possível alterar a URL da fan page!
Muito Obrigado Sr. Ique Muniz
Obrigado pela dica!
mas tenho tambem agora uma duvida, na apresentação do FBML, qual é a dimensao do quadro? porque corta sempre as letras, ou melhor gostaria saber quais sao os codigos que me recomendaria para por para uma Page de imobiliaria no facebook.
e tambem queria dizer quem aceder ao site queria que o Bem-vido seja o TAB prioritário mas não da como o Sr. disse, tem outra forma em abrir no Tab que criei?
Uma vezz mais obrigado pela ajuda
Olá,
gostaria de saber como aumentar o tamanho das fotos nas páginas de fãs?
Obrigado!
Só não entendi em relação a um swf, o “swfsrc” seria o caminho do flash que está em local?
OLa gostaria de saber por que na minha pagina no Facebook nao consigo adicionar o FBML, mais na pagina que esta associada ela eu consigo.
Obrigado.
ola, gostaria de saber se eh possivel postar algum aplicativo fbml no mural, ex: http://www.facebook.com/pages/MR-Kaos/185263468152047?v=app_7146470109
obrigado
Boa tarde,
Tenho uma duvida, criei uma pagina para a empresa que eu trabalho o user name ficou http://www.facebook.com/costaecosta , quando eu chamo a pagina so tenho acesso ao logo da empresa mas se clicar no nome aparece a mensagen a dizer que tenho que fazer o login para aceder a pagina , como e que faço para toda as pessoas tem acesso a paginha sem ser amigos.
Cumpts
Bom dia, gostaria de saber porque não estou conseguindo adicionar mais abas nem FBML em minha página de empresa do Facebook.
Obrigado.
Para publicar-mos na fan page é preciso ser atravez de um site da internet?
Nao dá para criar atravez de algo que fizemos no nosso computador?
Ajudem-me 😉
Se bem que hoje em dia o Facebook não estpa mais encorajando o uso do FBML. Como podemos ver na página da linguagem dentro do Facebook. http://developers.facebook.com/docs/reference/fbml/
mas qual é a alternativa atualmente para podermos inserir o html dentro do facebook? consegui criar uma página e linkar uma imagem para meu blog, mas agora não consigo mais! se não fosse seu post, nunca saberia o motivo! gostaria de saber se existe alguma outra forma de poder personalizar a página!
dá uma olhada: https://www.facebook.com/?ref=logo#!/extenso
Olá Ique, bom dia.
O facebook passou por uma atualização agora, indisponibilizando o serviço de FBML, agora sendo por inframe, você sabe como faço para utiliza-lo agora ? para dar manutenção e continuação no serviço de FBML estatico ?
Agradeço
Lucas Ferraiol
gostaria de saber se no fbml roda gif
Olá, assim como o Ícaro, gostaria de saber porque não estou conseguindo adicionar mais abas nem FBML em minha página de empresa do Facebook.
Obrigado.
Olha.. não funcionou não a parte do codigo da imagem..
coloquei o código e nada… na pagina parece um ícone de quando a imagem não abre… sendo que nesta pagina de teste http://apps.facebook.com/fbmlzone/test.php a imagem aparece perfeitamente.
Vcs saberiam explicar a razão disso ?
Ola! Gostaria de saber onde coloco o arquivo swf, onde hospedo o mesmo se é q me entende…
Desde ja agradeço
olá, adicionei e curti o aplicativo FBML, e depois removi. Pois estava testando aplicativos.
Hoje, gostaria de acrescentar ele novamente. Consigo adicionar ele mas não aparece o botão de curtir e ele tb não aparece na minha lista de aplicativos.
Sabe me dizer o que está errado?
Falou valeu
=D
Oi.. Eu também segui os passos mas não aparece na lista de aplicativos… por que será?!
O Static FBML foi depreciado pelo Facebook, a linguagem não funciona mais. É preciso usar o Static HTML, que é bem mais fácil!
Quando eu vou editar meus aplicativos não aparece a opção pra adicionar outros, por quê?
Quando eu vou lá no FBML não aparece a opção pra adicionar à minha lista.
O que faço?
Olá, Cassio
O FBML não funciona mais no Facebook. A linguagem foi depreciada e, provavelmente por isso, você não consegue mais adicioná-la em suas páginas. Veja nossos artigos sobre iFrames e Static Html. Ficou mais fácil e melhor de usar
Funciona sim, estou usando normalmente…
Amigo, gostaria de por uma foto e um vídeo na FanPage do Internacional que tenho.
Que tag eu posso usar? Pode me dar alguns exemplos? Abraço!
NA verdade o FBML nem tá sendo usado mais pelo Facebook. O que você pode fazer é hospedar uma página normal na internet e replicar no Facebook atraves de HTML (temos artigos aqui falando mais sobre). Veja o texto e o app Static HTML
Olá, queria agradecer pela dica muito 100%
Só queria saber se tem como tirar a barra de rolagem da animação?
Estou logado na minhapágina, mas não aparece a opção “adicionar a minha página” o que eu faço?
Ola com o HTML ou FBML é possível acrescentar musicas automaticamente no facebook?
é, estou com uma duvida, não consigo colocar na minha comunidade no facebook uma aplicativo pra abrir primeiramente, abre o mural.
olá eu não estou conseguindo colocar esse aplicativo FBML na minha fan page o que faço?