
Olá, amigos da Agência Mestre!
A coluna de Facebook desta semana retoma um formato já feito por aqui. Além de passar informações sobre novidades, debater conceitos, estratégias e trazer entrevistas com especialistas, um dos meus objetivos aqui é montar tutoriais que resolvam questões pontuais dentro da rede social.
Recebi, via comentários aqui no blog e também por mensagens diretas de amigos da comunidade, a mesma reclamação: “quando eu clico em Curtir (like button) no meu site, a postagem gerada no meu perfil traz uma imagem estranha, sem relação alguma com meu post”.
Em outras palavras:

Este é mais um daqueles pequenos problemas que o Facebook acumula, sem muitas facilidades para encontrar fontes de resolução.
Mesmo assim, após algum tempo de pesquisa e com uma ajuda determinante do colega de Agência Mestre, Wellington Kleber, encontrei algumas maneiras para que você resolva mais este problema e deixe tudo com a cara de sua empresa.
Descobrindo o Erro
Como já comentei, o jeito mais comum de você descobrir o erro é na clicagem. Muita gente só percebe que a imagem usada pelo botão Curtir está errada quando está diante do perfil no Facebook após aprovar um conteúdo do próprio site.
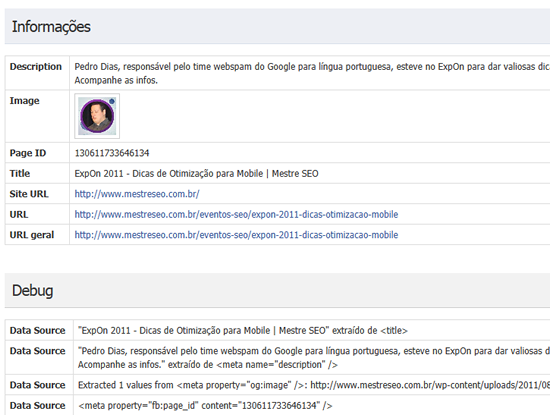
Mas existem aqueles que geram conteúdo em seu blog e não se preocupam em dar o Like. Para estes e os demais curiosos em saber que imagem está sendo adotada pelo botão, a área de Developers da rede social possui uma ferramenta interessante: a URL Linter
Ela trabalha de forma simples: basta colar a URL de entrada que você deseja consultar as informações. No nosso caso, queremos observar apenas qual imagem está selecionada como thumb, mas, caso interesse, há dados de description, title, metas, quantidade de likes, etc.

Solução Simples
O conserto é rápido e fácil. Quem tem em seu site o sistema WordPress pode comemorar, pois, pra variar, um plugin foi criado para resolver a questão – o Facebook Like Thumbnail.
De quebra, ele ainda melhora a situação do Like Button em seu site, escolhendo a melhor imagem para replicar no Facebook.
A instalação pode ser feita através da área de plugins do WordPress. Basta baixar o arquivo e subir para o servidor de seu site – um processo já tradicional se você tem experiência com a plataforma. Se preferir, faça a busca direta pelo painel administrativo e instale a aplicação.
Na tela de configuração do plugin, algumas informações fundamentais explicam o seu funcionamento e há apenas um campo de URL para edição. Este espaço serve para que você defina uma imagem padrão que será usada como thumbnail para as Curtidas em seu site ou blog.

Reparem nas instruções e como ele torna as coisas mais fáceis. Traduzindo-as, mostrando a ordem de escolha da imagem:
Se for um post ou página:
- Thumbnail configurada no post
- A primeira imagem colada no post
- A imagem Default escolhida no plugin
Se for uma página principal ou de search:
- A imagem Default escolhida no plugin
Qualquer outra coisa:
- Primeira imagem no post da rotação
- A imagem Default do plugin
Desta forma, você padroniza uma imagem padrão que será usada em caso de ausência de qualquer outra em uma página de conteúdo (thumbnail configurada pelo painel do WP ou imagem no post). O plugin ainda vai organizar as prioridades pra você, deixando esta thumbnail do WP como primeira opção de imagem no Like Button.
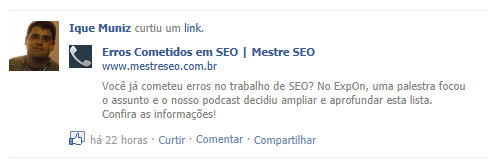
Após instalarmos este plugin no blog da Agência Mestre, veja como o Curtir do MestreCast 34 foi interpretado no meu perfil do Facebook:

Fazendo no Braço
Quem não trabalha com o WordPress, não tem a configuração de thumbnails e quer criar pequenos ícones padronizados para cada post, cada Like, é preciso abusar do conhecimento em programação.
Entre no código-fonte da página em que o seu Like Button está (ou será) instalado. Dentro do <head> da mesma, insira a seguinte linha:
<meta property="og:image" content="http://www.seusite.com/imagem.png"/>
Este endereço citado à frente do content é o local onde sua imagem está hospedada.
Desta forma, você estará apontando para o Facebook qual o caminho ele deve seguir na hora de escolher a thumbnail que será replicada no perfil.
Já antecipo aqui um comportamento-problema: o Facebook leva 24h para notar a atualização no código e talvez você não enxergue a mudança de imagem de imediato. Mas, ao mesmo tempo, a solução chega com a mesma ferramenta citada aqui.
Usando a URL Linter, basta colar o endereço da página que você alterou o código e clicar em “Lint” novamente. Ela irá mostrar que a imagem mudou e, ao mesmo tempo, estará forçando o Facebook a fazer a atualização pedida. Basta Curtir novamente o conteúdo e verificar em seu perfil a troca da thumbnail.
Com esta meta property você tem a chance de trabalhar de forma ainda mais padronizada, apesar de dar trabalho, por exigir a colocação do código em cada página criada e o upload de uma imagem nova para cada post.
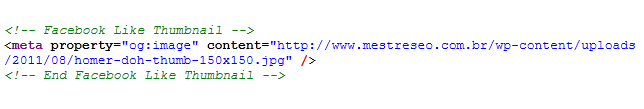
Este trabalho braçal é exatamente o mesmo que o plugin Facebook Like Thumbnail realiza, conforme podemos observar na codificação do post do MestreCast:

Conclusão
Realizando uma destas opções você terá organizado uma simples, porém importante função na integração Site-Facebook.
Configure corretamente a imagem de sua empresa, acerte para que a imagem de seu post esteja também no Facebook das pessoas que curtem e compartilham o seu conteúdo. Ela também faz parte do processo!
Qualquer dúvida, basta entrar em contato pelos comentários.
Um abraço e até semana que vem.











Essa tool é muito legal! Era um problema bem chato mesmo. Mas, o que vejo é que muitos sites/blogs/portais que são muito descuidados com isso, muitas vezes não estão nem aí. ¨Pequenas¨ coisas que fazem diferença, até pq a imagem é muito importante para chamar à atenção do usuário para o conteúdo. Ótimo post, Ique! 😀
Muito bom Ique!!! Estou pensando em trabalhar mais o facebook, as publicações aqui vão ajudar muito. Até mais!
Muito bom o artigo, já tinha visto isso funcionando em outros sites, iria pesquisar fim de semana sobre o tema para um projeto pessoal que estou implementando, agora já tenho a solução em mãos.
Parabéns, assim também vou querer um autógrafo.
Estava procurando por essa solução há tempos!
Mas no caso, só serve para o wordpress.org ne =/
Não não, como escrevi ali, se você não trabalha com WordPress, o jeito é fazer no braço, com o código manual dentro do head de cada página onde você inseriu o código do Like.
Olá Ique, primeiro parabéns pelos arquigos que estão cada vez mais interessantes. Bem preciso de uma ajuda sua, como posso fazer para recuperar uma Fan Page que “sumiu”, ou melhor como posso recuperar o username desta Fan Page que “sumiu”, já criei uma nova Fan Page para empresa porém o nome de usuário está bloqueado, será que tem como conseguir novamente este nome. Desde já agradeço pela ajuda.
Olá Ique, obrigada pela sua ajuda, mas ainda estou com uma dúvida, na página que estou programando tem vários botões like um para cada conteúdo. Tem como colocar uma imagem para cada botão?
O site é esse aqui: conspira.com.br/theshoeartproject
Obrigada, Daniela
Oi, Daniela!
Como eu comentei no artigo, se você quer imagens padronizadas para cada Like button, é preciso fazer no braço. Procure o código de cada botão no código-fonte de sua página. Ali, insira aquela meta que eu passei no artigo, subindo imagens customizadas para cada like button e colocando o endereço no campo destinado.
Dá trabalho, mas espero que dê certo! Abraços
(dando uma “desenterrada” no post =/ )
pois é.. veja soh.. se você for fazer no braço (digo.. programando o código), e tem vários botões like na mesma página tenha em mente que essa tag é para a página, e não para os botões, oque aparentemente resulta em apenas uma “miniatura” por página. Mas a solução é que você pode especificar a url que vai no botão like e que essa url não precisa ser a mesma da página onde o botão está. Então para uma lista de fotos na mesma página você pode colocar um like pra cada foto e na url desse like adicionar um parâmetro por GET. ex (www.minhasfotos.com.br/fotos.php?like=foto02). Então o Facebook vai buscar a miniatura lá nessa url, e não na url onde o botão está(/fotos.php). Dessa forma no PHP você pode usar o parametro $_get[‘like’] para especificar na tag a imagem que você quer como miniatura. Ex:
(
// use o parametro $_get[‘like’] para identificar qual a foto foi curtida e imprima o endereço dessa foto na tag meta…
<meta property="og:image" content="http://www.seusite.com/“/>)
então quando o facebook acessar o endereço http://www.minhasfotos.com.br/fotos.php?like=foto02 pra buscar a miniatura vai encontrar uma tag apontando para o endereço da foto02
Bom.. consegui ser claro? =/ tenho minhas dúvidas =)
muito bom o post , mas onde eu insiro as tag dentro do ???
Muito bom esse post, me ajudou muito na pagina que estou programando, mas estou com o mesmo problemas nos botões de compartilhamento de outras redes sociais, como o twiter e o orkut, se puder me ajudar a resolver agradeço.
vlw
tentei instalar o plugin mas não obtive sucesso. Gostaria que a imagem de destaque de cada post fosse adicionada automaticamente… se alguém souber de outras dicas… entre em contato.
Parabens pelo post, me ajudo muito ^_^
Plugin testado e aprovado =]
Obrigado Agência Mestre pelo post, foi de grande ajuda xD
Abraço
Muito bom o post, estão de parabéns.
Já conhecia a solução descrita na parte “Fazendo no Braço”, ela é muito util.
Poderia sugerir uma continuação futura para este post, seria uma abordagem a mais metas tags relacionadas ao LIKE e ao SHARE do Facebook, que também em alguns casos são bem uteis.
Que são og:title, og:description …. e assim vai.
Mais uma vez todo site Agência Mestre esta de parabéns.
Boa tarde!
Estou com um problema: Quando compartilho os posts no facebook, o mesmo carrega imagens que não tem nada a ver com o link :/
queria saber como posso ao menos atribuir uma imagem fixa para quando meus leitores compartilharem os posts aparecer ao menos uma imagem que eu escolhi :T
uso o Blogger.
É possível? e como seria? :/
Obrigada!
Acontece o mesmo comigo. Adicionou os links do blog wordpress manualmente, escolho a imagem do post.
Mas quando vejo que alguém compartilhou, está lá a imagem nada haver tirando do link a imagem atrativa!!!
No mural da página do blog parece tudo perfeito, mas quando compartilham não é mesma imagem.
Quem tiver a solução, agradeço muitíssimo!
Ala luciano blza, o seguinte, entre no link a seguir http://developers.facebook.com/tools/debug e digite a url do site ou da pagina que esta tendo problemas com a imagem ela ira mostrar se as tags estão corretas, e mesmo que estiverem corretas logo após vc fazer esse processo ele corrige a imagem, comigo tava mostrando uma imagem nada haver, mas depois que fiz o debug corrigiu, valeu ai espero ter ajudado
Existe alguma maneira também de pré-definir que texto irá aparecer no like? Porque eu coloquei no meu site e apareceu um texto que nem existe mais no site, de uma notícia antiga que eu ja deletei.
Olá,
Procurei muito por esse post pela internet, porém, não consegui realizar o processo
em meu Blogger. Analizando os comentários vi que se trata de um código para like da página inteira,
porém eu gostaria de mudar a imgem de todos os posts, pode até ser a mesma imagem para todos
os posts ou até mesmo imagens de fotos que estão dentro da postagem.
O importante é fazer com que a imagem não seja escolhida aleatoriamente de todo o site, porque as veses vai uma imagem de parceiros ou publicidade.
Legal. Pena que eu instalei o plugin do WordPress e não ajudou em nada. E o problema acontece em outros casos também
Valeu mesmo, tava procurando a muito tempo de como corrigir esses bugs.
Ao que me parece, quando clico em curtir o link não é compartilhado em meu mural, isso acontece somente quando faço um comentário sobre o mesmo e clico em “Publicar”.
Perceberam isso?
Bom dia !!
Eu preciso ‘debugar’ todos os links antigos para que a nova imagem funcione ?
Eu vi que apenas colocar a meta tag não resolve, tenho que usar o debug em cada link para a imagem correta aparecer.
Existe alguma maneira de debugar tudo de uma só vez ?
OBrigado.
Olá, tenho tentado encontrar um codigo que me permita compartilhar uma foto no mural. Só encontrei o Share LInks (https://developers.facebook.com/docs/reference/dialogs/feed/), mas preciso compartilhar a FOTO e não um Link. Alguém me ajuda?
Cara, eu tava endoidando no meu wordpress com esse lance de imagem. Graças a você conseguir deixar conforme eu queria. Muito obrigado!