Olá, para quem quer fazer um trabalho de SEO é essencial a leitura de seu código fonte. Já vimos que um código fonte limpo pode melhorar seu rankeamento pois isso facilita sua leitura pelos spiderbots. Nem sempre é fácil navegar pelo código fonte e para nossa sorte temos alguns plugins de SEO para firefox que podem facilitar nossas vidas. São vários para você testar e escolher o que melhor te agrada:
View Source Chart – Permite a vizualização do código fonte de uma maneira mais acessível, exibe graficamente as fronteiras das tags, ordem, estrutura e hierarquia.
JSView 2.0.5 – Com este plugins para firefox você terá um acesso rápido aos arquivos externos .js e .css.
HighlightAll – Como o nome sugere é possivel destacar pelo código fonte um termo pelo qual você procura.
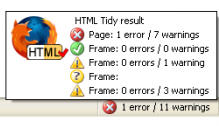
Html Validator – Este plugin adiciona ícones na status bar que exibem o número de erros no HTML.
View Formatted Source – Exibe o código fonte destacando os tipos de estruturas e o bloco de css relacionado ao código.
SourceEditor – Um plugin para firefox que permite a edição do código fonte no próprio browser.
PageDiff – Faz uma comparação lado a lado do código fonte de páginas diferentes.
Agora você tem várias ferramentas para te ajudar no seu trabalho de SEO, deixe aqui um comentário sobre os plugins que você testou e se quiser contribuir com mais alguns, agradecemos. Participe do nosso fórum de SEO. Abraços.






![ChatGPT – O Guia Definitivo [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/12/chatgpt-270x173.png)






Outro complemento que utilizo bastante é o Firebug.
Ele também apresenta os erros, vc consegue procurar no código, ou ver o código de determinada area do site, e ve também o layout.
Abraço
Boas dicas, mas pena que a versão free do “View Source Chart” só funciona o FFox 2!
$10 por uma parada que não é de utilidade extrema fica difícil né… prefiro o firebug mesmo.
Muito boa as dicas.
Valeu !!!!
Olá a todos, preciso de uma dica básica…. mas não sei como fazer….. eztou precisando verificar o codigo fonte de uma extensão do firefox, é que estou pensando em fazer uma parecida com ela , só que com algumas modificações e particularidades……Algume sabe como posso fazer isso….Valew