{+}Olá Assinantes da Agência Mestre,
Em alguns websites podemos encontrar uma página que separa o nosso acesso ao conteúdo com uma página que exige a nossa interação, como uma idéia de “capa” do website. Alguns webdesigners podem utilizar uma splash page para:
- para restringir um determinado conteúdo, tal como conteúdo pornográfico, propaganda ou venda de bebidas alcoólicas ou ainda de jogatina;
- para direcionar o usuário para o conteúdo do seu país ou língua;
- para direcionar usuários com baixa velocidade para um conteúdo mais compactado;
- uma forma de publicidade ou promoção de conteúdo.
O interessante aqui é que em diversos momentos de um trabalho de consultoria de SEO, você pode encontrar um website, onde ao solicitar qualquer URL, você é redirecionado para uma splash page ou pior, o conteúdo dessa splash page pode ser exibido naquela URL, resultando em um problema gigantesco de conteúdo duplicado.
Apesar do possível problema de conteúdo duplicado, o nosso foco aqui é outro associado a este: a má indexação do website na utilização de splash pages.
Entendendo o Problema
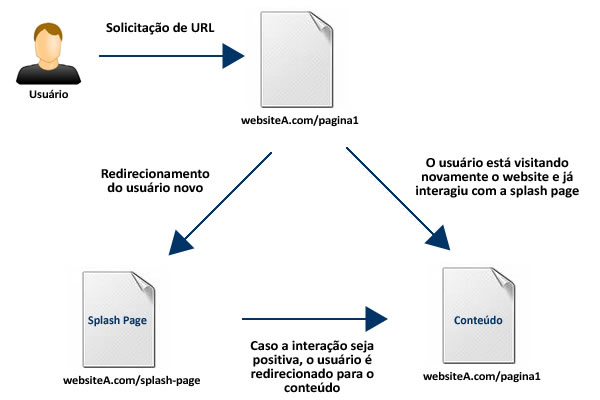
Pensando como um usuário, imagine que você solicite a página inicial do website A. O servidor irá buscar a página solicitada e tenta analisar se você é um novo usuário, caso seja, ele irá redirecionar você para a splash page. Ao interagir com a splash page, você é finalmente direcionado para o website.

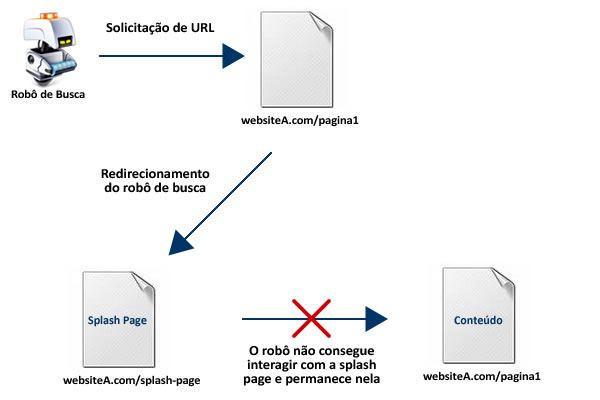
Agora pense como um robô de busca. Ao encontrar uma URL para o website A, ele faz a solicitação da URL. O servidor irá buscar a página solicitada e tenta analisar se robô de busca é um novo usuário. Como o robô não é detectado como um usuário antigo, a splash page é retornada. De posse dessa página, o robô de busca não consegue, na maioria dos casos, interagir com a splash page e assim encontra uma “rua sem saída”.

Da forma descrita acima, o website A nunca conseguirá uma indexação do seu conteúdo, prejudicando o seu posicionamento nos mecanismos de busca, pois ele nunca irá possuir conteúdo, tanto para explorar a long tail, quando para conseguir um bom posicionamento para as principais palavras-chave do seu nicho.
A Solução
Analisando de perto do problema, notamos que a splash page é algo essencial para o website A. O usuário deve sempre interagir com ela, para assim obter o conteúdo final, e por outro lado, é interessante oferecer o conteúdo para os robôs de busca, de forma que eles possam indexar o seu conteúdo e desta forma enviar novos visitantes para o seu website.
A solução aparece quando consideramos a página de conteúdo como uma página completa, onde a splash page é projetada sobre ela, através de posicionamento de CSS e jQuery. Entenda bem, não estamos manipulando o robô de busca e muito menos o usuário, mas sim fornecendo o código fonte completo para o robô. Como ele não necessita interagir com a splash page para ler o conteúdo, pois já está no HTML, a informação é indexada. Já do lado do usuário, ele recebe a splash page normalmente, onde, sem interação com a mesma, ele não poderá ler o conteúdo da página.
Esta solução pode ser implementada facilmente com o plugin de jQuery chamado ThickBox. Observe o exemplo 3 de conteúdo em iFrame.
Espero que tenham gostado desta dica e até a próxima.