
Olá assinantes da Mestre,
Uma das estratégias que mais empregamos em 2013 para clientes foi a criação de vídeos. Com eles, os usuários de um site podem aprender mais sobre os produtos e serviços que a marca oferece.
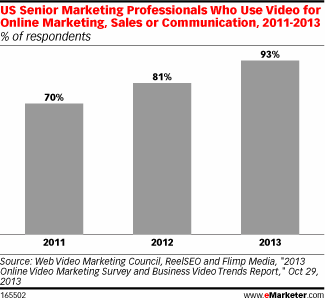
Um estudo da eMarketer mostrou que, em 2013, 93% dos profissionais de marketing sênior, utilizaram vídeos em seus projetos:

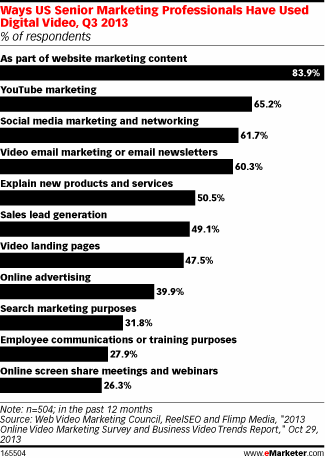
Ainda no mesmo estudo, os profissionais disseram que a maior utilização do vídeo era justamente incluindo o mesmo dentro do seu site:

Em outro estudo, publicado pela Internet Retailer, mostrou que 52% das pessoas disseram que se sentiram mais motivadas a comprar um produto depois de assistir o vídeo sobre ele.
O fato é que, cada vez mais, empresas e profissionais no Brasil estão utilizando ou irão utilizar vídeos em seus projetos. Neste cenário, você precisa saber qual o potencial destes vídeos em termos de tráfego orgânico.
A SERP com Vídeos
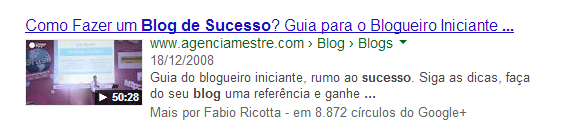
Quando falamos de Google e vídeos, não poderíamos esperar algo diferente de uma experiência diferente para o usuário. É bem provável que você já tenha visto em algum momento um resultado como este:

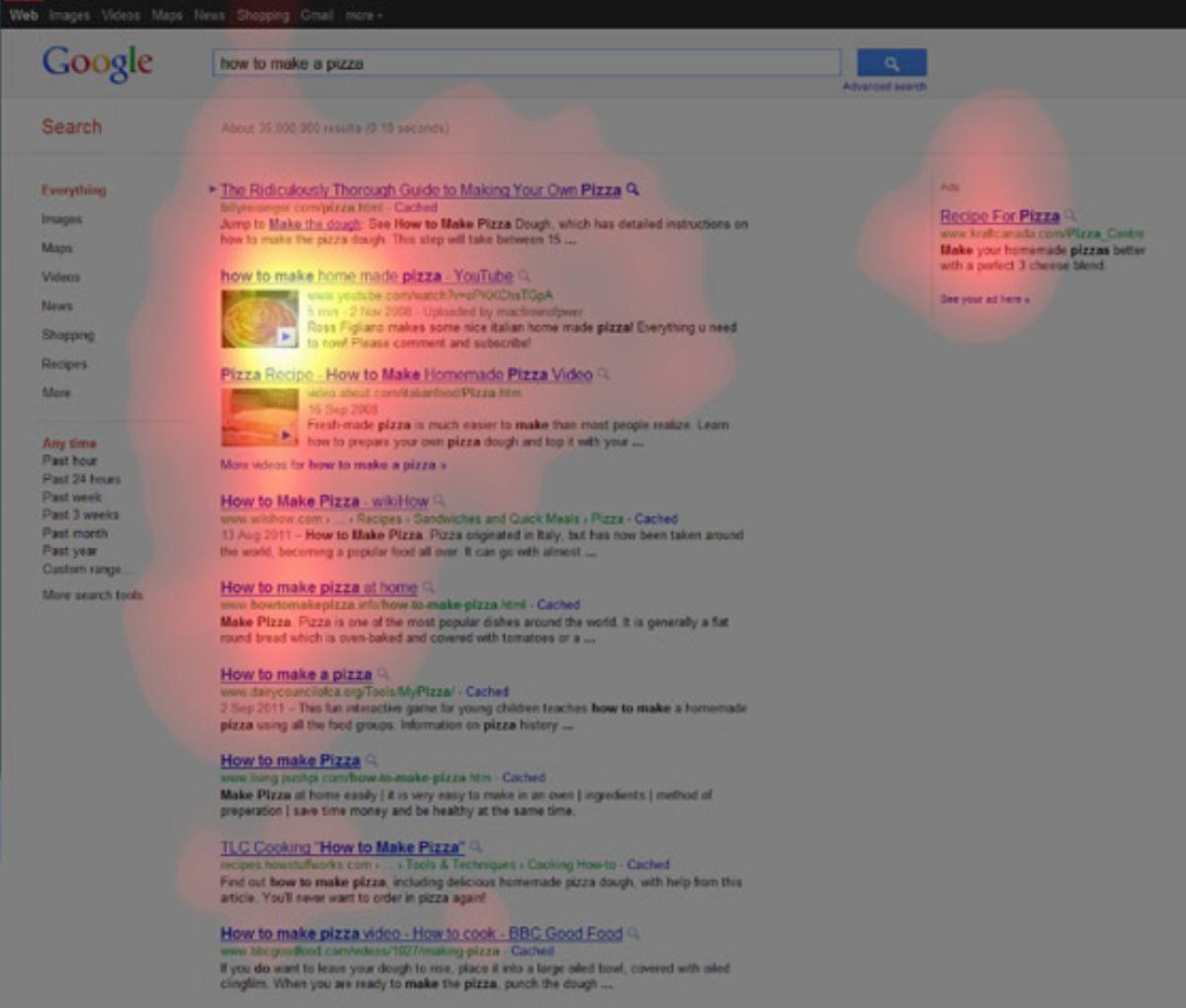
O ponto interessante para os profissionais de SEO é que este tipo de resultado recebe mais cliques dos usuários do que os resultados tradicionais. Isto é um tanto óbvio pois uma imagem chama muito mais atenção do que um texto. Isto foi provado por um estudo de Eye Tracking, realizado pela Mirametrix e publicado no blog da Moz.

Sendo assim, que tal criar este tipo de resultado para os seus projetos? Interessante não?
Bom, para produzir este tipo de resultado você precisa atender os seguintes requisitos:
- Possuir um vídeo na página
- Realizar as marcações utilizando o
- Possuir um Sitemap.XML de Vídeos
O Vídeo
Uma das prerrogativas para esta estratégia é tentar fugir do Youtube. Normalmente, quando coloca-se um vídeo do Youtube na página, o Google não irá exibir este vídeo. Com isto, normalmente utilizamos o vídeo hospedado no servidor do site mesmo ou ainda uma hospedagem compatível com esta técnica.
Player
Para exibir o vídeo que você mesmo hospeda, você precisará de um player. O que eu recomendo é o VideoJS, que já utilizamos em alguns projetos. Com ele, você conseguirá customizar o código fonte com as marcações do Schema.org.
Marcações no HTML
No HTML do seu vídeo é fundamental que você customize com as marcações especificadas no endereço http://schema.org/VideoObject.
Plataforma de Hosting
Caso você decida não hospedar os vídeos na empresa que você hospeda o seu site, você pode utilizar o Wistia para isto. Ela é uma plataforma que já possui um código pronto para a estratégia e também produz um arquivo de Sitemap.XML adequado para o projeto também.
Sitemap
O passo final é produzir um arquivo de Sitemap.XML que lista todos as páginas que contém vídeos em seu site. O Sitemap.XML de vídeos possui uma série de especificações que devem ser seguidas:
- Até 50.000 vídeos
- Arquivo menor que 50Mb descompactado
- Título
- Descrição
- Rating (Pontuação)
- Visualizações
- Tags
- E outras mostradas aqui.
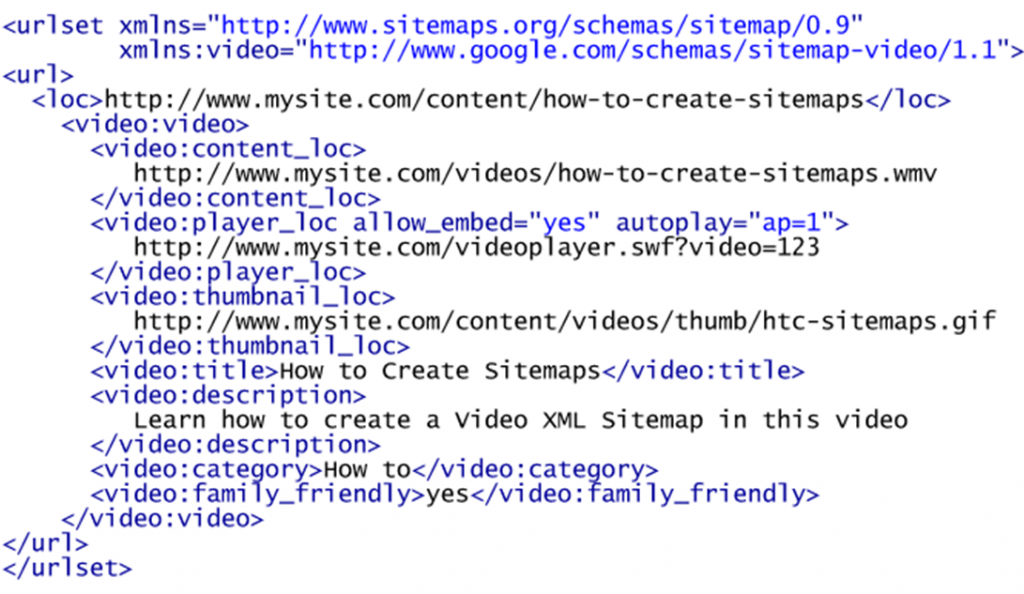
Um exemplo de um arquivo de Sitemap.XML de vídeos é este abaixo:

Caso você tenha um site em WordPress, você pode aproveitar o plugin Video SEO que gera para você todo o sitemap.
Com o arquivo criado, podemos seguir para o passo seguinte.
Enviar o Sitemap.XML no Google Webmaster Tools
O último passo para fechar o ciclo de implementações é submeter o Sitemap.XML no seu Google Webmaster Tools.
Aguardar e Desfrutar
Depois destes passos realizados você precisa aguardar que o Google indexe o seu site e as páginas com vídeos, além de ler o seu Sitemap.XML. Isto pode demorar, assim como pode acontecer de páginas que tenham todas as marcações não ter uma exibição da forma que mostrei no início do artigo.
Sendo assim, aguarde e caso o Google exiba o resultado com o seu vídeo, você conseguirá mais tráfego orgânico além de uma melhor experiência para o usuário.
Um abraço e até o próximo artigo!










Excelentes dicas!
gostei