
Olá leitores da Mestre,
Desde 2009, quando o Google adotou as Rich Snippets em sua interface uma nova era começou para os profissionais de SEO. Agora o Google conseguia entender parte do seu conteúdo e exibia um resultado com mais informações além do famoso título, meta description e URL.

Foi um grande avanço para a época e não parou por aí.
Schema.org um novo padrão
O Schema.org foi uma iniciativa lançada em 2 de Junho de 2011 pelo Bing, Google e Yahoo!, os principais mecanismos de busca da época, com a finalidade de criar e suportar um grupo comum de schemas para marcação de dados estruturados em páginas da Internet. Em Novembro de 2011, o Yandex, maior buscador da Russia, se junto à iniciativa.
Eles propuseram o uso dos seus schemas e microdados no HTML5 para marcar o conteúdo de um website com metadados sobre eles. Tais marcações podem ser reconhecidas pelos mecanismos de busca, trazendo informações semânticas sobre os sites, o que aperfeiçoaria a ideia da Web Semântica. No início a iniciativa do Schema.org possuía poucos formados, mas em longo prazo a ideia é suportar muitos formatos de schemas.
Schema e o Google
Nos nossos trabalhos de SEO, utilizamos o Schema para fazer marcações em nossos websites mas sempre olhando o que o Google já entende e exibe como rich snippet. O Google suporta rich snippets para os seguintes tipos de conteúdo:
- Resenhas
- Pessoas
- Produtos
- Autores
- Receitas
- Eventos
- Música
- Vídeos
Para cada caso, vamos olhar um exemplo relacionado, desta forma podemos aprender a como fazer a marcação no nosso site.
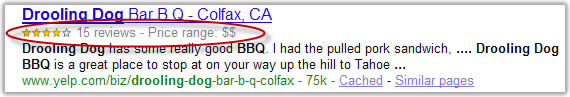
Resenhas

As resenhas normalmente são utilizadas quando você tem um negócio e uma pessoa (sempre real) escolheu deixar uma opinião sobre o seu produto/serviço. Ela é muito útil para lojas virtuais, onde pessoas compram os seus produtos e negócios locais, onde você pode obter a opinião com cada um dos seus compradores. Alguns exemplos de como implementar o código desta rich snippet estão aqui.
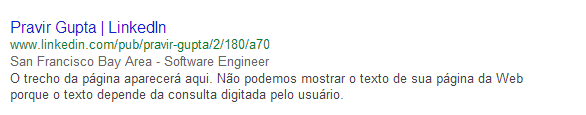
Pessoas

A marcação de pessoas normalmente é utilizada por redes sociais ou quando você oferece uma página para uma pessoa, onde você disponibiliza a região geográfica da pessoa e detalhes como a empresa que ela trabalha. Alguns exemplos de como implementar o código desta rich snippet estão aqui.
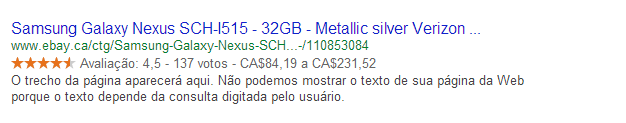
Produtos


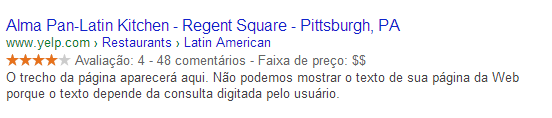
A marcação de produtos é o santo graal das lojas virtuais. Ela é uma grande chance de atrair ainda mais a atenção das pessoas quando elas estão navegando pelos resultados de busca. Com ela você consegue exibir o preço do produto ou a faixa de preços do produto em questão (um comparador de preços por exemplo) e ainda fechar com contagem de resenhas e avaliação das mesmas. Alguns exemplos de como implementar o código desta rich snippet estão aqui.
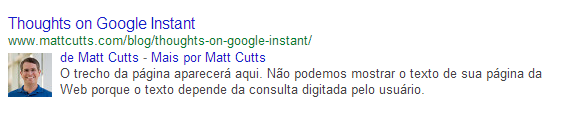
Autores

Já cobrimos aqui na Mestre todo o passo-a-passo para conquistar este tipo de resultado. Sugiro que você confira este artigo aqui.
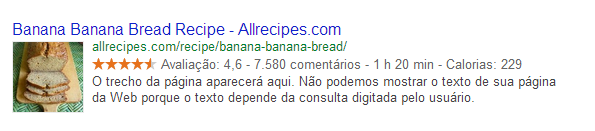
Receitas

Se você é um portal ou blog e possui receitas para o seu público, esta é a rich snippet para você! Com ela é possível dar várias informações para o usuário diretamente nas páginas de resultados. É possível informar o tempo de preparação do prato, quantas calorias, quantos comentários e por fim quantas avaliações estão disponíveis sobre a receita. É bem simples de implementar e você pode conferir exemplos de código aqui.
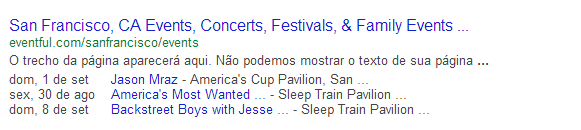
Eventos

Uma “jogada” boa para quem faz matérias sobre shows e eventos é a utilização desta rich snippet. Com ela é possível listar este tipo de evento, exibindo-o diretamente na página de resultados. Fica a dica de implementar sempre que você listar algum show ou evento em seu website. Alguns exemplos de como implementar o código desta rich snippet estão aqui.
Música

Caso você tenha um website de uma banda ou seja um rede social de música ou ainda uma rádio, você pode disponibilizar mais informações para as pessoas sobre as músicas disponíveis para elas escutarem em sua página. Esta a rich snippet é bem simples de implementar e exemplos de código podem ser vistos aqui.
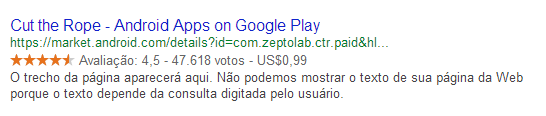
Aplicativo

O seu website/marca oferece download de aplicativo? Existe uma rich snippet para você. Com ela é possível colocar o ícone do aplicativo, além da sua avaliação, votos e por fim quanto ela custa. É bem simples de implementar e você pode conferir exemplos de código aqui.
Vídeo

Para formatar a página de vídeo que deve aparecer como rich snippet nos buscadores, usaremos a marcação de VideoObject. Com o uso dessa formatação é possível exibir os vídeos da na SERP do Google.
Especificamente, são necessárias três peças de informação para cada vídeo: um título, uma descrição e uma miniatura. Você pode conferir um código de exemplo nesta página aqui.
Além de formatar o código fonte da página é fundamental oferecer um Sitemal.XML de vídeos.
O Sitemap.XML de vídeos visa oferecer informações adicionais ao Google sobre os vídeos postados no site. O conteúdo de vídeo inclui páginas que incorporam vídeo, URLs para players de vídeo ou URLs de conteúdo de vídeo bruto hospedado no site.
O arquivo robots.txt não deve estar bloqueando nenhum dos itens (incluindo o URL da página de reprodução, o URL do vídeo e o URL da miniatura) incluídos em cada entrada do Sitemap.XML.
No mínimo, as informações de vídeo adicionadas a um Sitemap precisam incluir um link para uma página de destino de um vídeo, além de algumas informações essenciais necessárias para indexar o vídeo.
Embora vários elementos sejam opcionais, eles fornecem metadados úteis que possam melhorar a capacidade de incluir o vídeo nos resultados de pesquisa. O Google pode usar o texto disponível na página do seu vídeo, em vez do texto fornecido no Sitemap, se houver diferença.
Como testar a marcação?
Com a necessidade de se testar o código criado, o Google criou uma ferramenta de teste de dados estruturados. O uso é bem simples, basta adicionar a URL do seu site que contém o código com marcação ou você pode clicar na aba HTML e colar o seu código. Em ambos os casos, ao clicar em “visualizar”, você terá todas as informações que o Google entende e diz também se há algum erro no código.
Após você ter adicionado e testado a marcação de rich snippets, o Google a detectará na próxima vez que indexar seu site estes dados estruturados e poderá exibir uma rich snippet para aquela URL.











Ricotta, tudo bem?
Há um tempo atrás o Google tinha abolido o uso do rel=”author” como forma de enriquecer a snippet. As imagens dos autores pararam de aparecer. Isso, no caso, voltou?
Oi Igor,
Infelizmente o Google tirou este poder das nossas mãos mesmo 🙁
Como consigo arrumar esses erros:
– image_url: a propriedade image_url não é reconhecida pelo google para um objeto do tipo BlogPosting
– blogId, postId idem problema acima
– datePublished: não foi possível compreender o valor 00:00 como data/hora.
– headline: é obrigatório inserir um valor para o campo headline. Exigido por: Rich snippets de artigos
– image: é obrigatório inserir um alor para o campo image. Exigido por: Rich snippets de artigos