Quando você começa a avançar nas configurações do Google Analytics, é comum aparecer aquela dúvida: Será que está funcionando? Será que eu configurei direito? É por aí que chegam alguns dos pedidos de ajuda para nossa Consultoria de Google Analytics. Felizmente, algumas extensões do Chrome ajudam a fazer uma verificação diretamente na página, diretamente no Chrome. Eu imagino que existam plugins semelhantes para Firefox, assim, se você conhecer, por favor me avise e eu divulgo por aqui.
Neste artigo, vou falar de 2 plugins para Google Chrome. Um deles, extremamente simples e indica códigos na página que estejam funcionando ou não, seja de Google Analytics, códigos do AdWords, remarketing e outros. O outro plugin, exclusivamente dedicado ao Google Analytics, ajuda a ver as chamadas do Google Analytics e identificar se as coisas realmente estão no seu lugar – é bem técnico e detalhado e mais prático de visualizar as informações em uma sequência de navegação. Vamos aos plugins.
Tag Assistant (by Google)
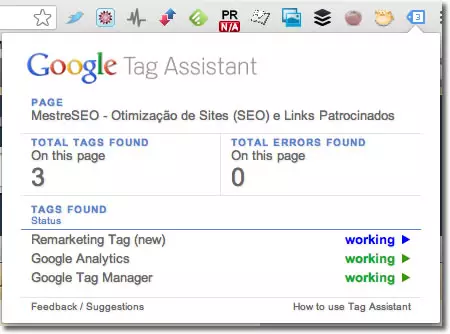
O primeiro plugin que tenho de sugestão é o Tag Assistant, do próprio Google. Ao instalar o plugin no seu Chrome uma imagem de uma tag simpática aparecerá no seu Chrome. A medida que você navegar a Internet, a cada página aberta você verá alguns números aparecendo dentro da tag, de acordo com a quantidade de scripts presentes na página.

Ao clicar na tag, ela mostra as informações sobre os scripts encontrados na página, classificando-os e indicando se eles estão funcionando direito, ou não. Logo de primeira, você descobre se há algum problema com seu código de Google Analytics ou se ele está funcionando corretamente:

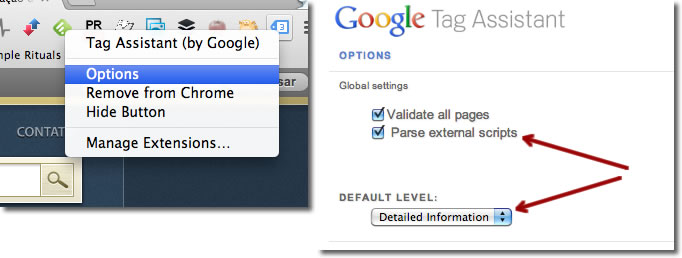
Naturalmente, “working” significa que está tudo em ordem. Para mais detalhes, e para deixar o plugin mais útil, você pode abrir suas configurações e editá-las a fim de fazer com que o plugin apresente mais detalhes sobre os códigos:

Com as opções habilitadas, quando você abrir a tag, verá mais detalhes do código ao clicar naquele “working.” Mas o que eu achei de mais interessante mesmo é que ela faz a verificação simples de que o código existe e está funcionando, o que é fruto de dúvidas em muitas pessoas ao olhar os números no Google Analytics e não terem segurança nos números apresentados.
Google Analytics Debugger
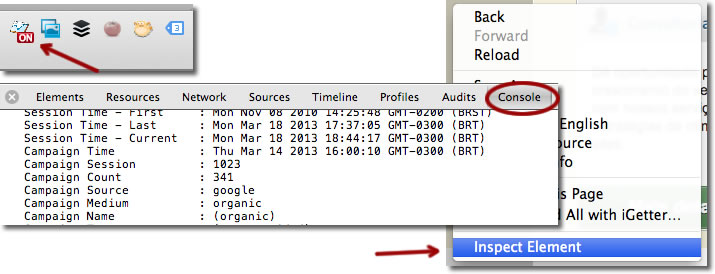
Com o nome mais técnico, esta extensão vai integrada diretamente no Developer Tools do Chrome (aquele Firebug que já vem de fábrica no Chrome). Assim, para acessar o Google Analytics Debugger depois de instalar e ativar o plugin, você precisa acessar o Developer Tools (particularmente, eu faço isso clicando com o botão direito em qualquer lugar livre na página e escolhendo a opção Inspect Element no menu de contexto) e clicar na aba Console:

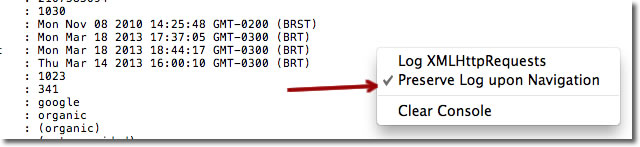
Nesta aba do Console estarão as informações respectivas ao Google Analytics e, ao selecionar a opção “Preserve Log upon Navigation,” você ainda poderá acompanhar a sequência de chamadas ao Google Analytics a medida que navega, incluindo disparos de Event Tracking, E-commerce Tracking, Virtual Pageview, além de ter exibida a lista de Custom Variables, quando a página usa este recurso.

Conclusões
Eu já estou habituado a utilizar o Google Analytics Debugger, então dentre os 2 plugins, no mérito de analisar o código do Google Analytics, eu prefiro este segundo e recomendo que você o tenha em mãos quando surgir aquela dúvida: Será que o Google Analytics está funcionando direito? Será que o E-commerce está configurado direito?
Como você pode perceber, estes plugins funcionam muito bem para análises pontuais sobre o funcionamento do código do GA em uma página ou uma configuração específica, como o E-commerce, especialmente o GA Debugger.
E se você conhece outros plugins relacionados (especialmente se for de Firefox), envie a sua dica e eu compartilho por aqui!