Com o aumento da velocidade de transferência na internet hoje em dia algumas pessoas podem pensar que não é mais importante controlar o tamanho de uma página e o tempo que ela leva pra carregar. Bom, isso não é verdade, e essas coisas ainda devem ser levadas em conta tanto em termos de SEO quanto em Usabilidade.
De acordo com pesquisas, uma parte das pessoas deixa o site caso ele não carregue em cerca de 10 segundos, e mais usuário devem deixar a sua página a cada segundo que passa.
Outro ponto importante é que uma página grande não é completamente indexada por uma search engine. Uma página maior do que 100kB já terá partes descartadas.
Então, pensando nisso, coloco aqui algumas ferramentas que ajudam a verificar o tamanho da página, tempo que demora pra carregar, entre outras coisas.
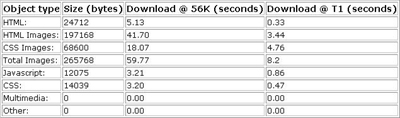
Web Page Speed Report – fornece muita informação sobre o tamanho da página, incluindo:

- tamanho total da página;
- tamanho total das imagens (HTML e CSS separadamente)
- tamanho do JavaScript
- tamanho do CSS
- tamanho de cada objeto na página
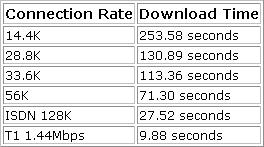
- tempo de download para algumas velocidades diferentes

Além disso, te dá uma lista de recomendações para reduzir alguns elementos em particular.

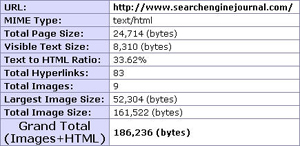
Page Size Extractor – fornece um relatório simples, mas útil.

- tamanho total da página,
- proporção entre texto e html na página
- número de links
- número de imagens
- tamanho total das imagens
- tamanho de cada imagem
- uma lista completa de todos os links na página
Web Developer Firefox Extension – é uma extensão muito útil que, entre outras coisas, mostra o tamanho de cada imagem direto na página.

E se depois de você analisar sua página você perceber que precisa diminuir o tamanho dela, algumas dicas básicas são:
- Livre-se de qualquer elemento inútil da página.
- Faça código HTML e CSS limpo
- Melhore a compactação das imagens
Se tiver alguma dúvida, faça um comentário. Ou então consulte nosso glossário de SEO e SEM.
fonte: Search Engine Journal
![ChatGPT – O Guia Definitivo [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/12/chatgpt-270x173.png)








Só complementando o seu artigo Flávio, tem uma outra extensão do Firefox
que é usada junto com o Firebug. O nome dela é YSlow, que além de te dar o tamanho da página, ainda mostra gráficos, separa o tamanho por imagens, html, css etc. Ajuda bastante.
Abs.
Otima dica, tomei um susto ao ver o quanto lerda era minha pagina para conexões menores segui a sugestões do site e ja conseguir notar os resultados.
abraços
As dicas que você passou são muito boas mesmo,a maior dificuldade na criação de site é ter qualidade,usabilidade e visual tudo em armonia,cada dica passada por amigos em comunidades da area vale ouro ,pois temos varios sites na rede que demoram ate 2 minutos em conexão de 200k,em discadas então nem abre,e tem sites que abrem precariamente em browsers como Opera e similares.